¡Hola camperos y camperas!
Sé que os he hecho esperar pero… ¡Ya está aquí la segunda parte del CampaReto imposibleeee! 😀
Esta segunda parte además podría ser perfectamente un post en el que explico los pasos a seguir para escoger un buen theme, así que además es práctico y me sirve para el CampaReto 😛 .
Elección correcta del theme
Tras registrar el dominio, lo segundo que hice fue buscar un theme que cumpliese las siguientes características:
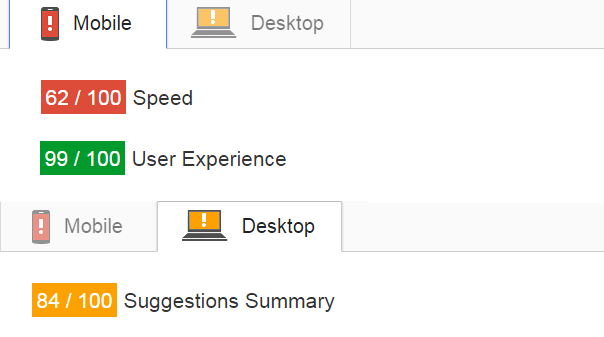
- Rápido de cargar (con esta herramienta)
- Mobile-friendly (con esta herramienta)
- Bien optimizado
- Mínimo de diseño atractivo
Durante la búsqueda de plantillas me aparecieron muchas que tenían un buen diseño, estaban bien optimizadas pero no tenían un diseño responsive, ya que como buscaba un diseño simple muchas de ellas eran antiguas.
Sin embargo, he descubierto una página que seguramente os sirva a muchos si queréis empezar un blog con una plantilla sencilla. Se trata de OS Templates y tiene un recopilatorio enorme de plantillas variadas y gratuitas que están escritas únicamente en HTML y CSS. Solo tenéis que fijaros en que bajo el nombre de la plantilla ponga «Fluid» o «Responsive». De lo contrario, no estará optimizada para móviles.
Aunque esa fue mi primera opción, al final acabé yendo a HTML5UP y cogí el theme de Verti, ya que además de estar responsive era sencillo, elegante y con buenas puntuaciones (aunque la velocidad móvil puede mejorar).


Lo malo de no usar WordPress es que tendré que hacer todo mediante el FTP, modificando los archivos individualmente siempre que quiera editar contenido o el estilo. Pero bueno, una plantilla así seguro que es más propensa a posicionar debido a su limpieza de código y la rapidez de carga.
Optimización del código HTML
El primer paso a la hora de escoger una plantilla ya está hecho: comprobar que sea rápida, que supla tus expectativas en lo que a diseño respecta y que su código responsive sea mobile-friendly.
Ahora vamos a tocar un poco de código para perfeccionar el SEO de la plantilla.
En primer lugar, debemos ir al código fuente de página haciendo clic derecho sobre cualquier zona de nuestro sitio web.
En segundo lugar, pulsamos las dos teclas «CTRL» + «F» a la vez para que se abra un cuadro de búsqueda, y buscamos:
- h1
- h2
- h3
El h1 debe estar solo una vez, en el nombre del blog.
El h2 debe estar en los títulos secundarios, como el título de artículos.
El h3 debe estar en títulos con muy poca relevancia, como los títulos de los widgets de la barra lateral.
En el caso de Verti he encontrado solo el h1 de la cabecera, h2 en los títulos más destacados y en los que lógicamente pondré keywords relevantes y h3 en títulos del footer. Por tanto, un sobresaliente para el que haya programado el theme 😀 .
Un tercer aspecto a tener en cuenta en la distribución de enlaces dofollow y nofollow.
- Dofollow: enlaces importantes o con longtails que queramos posicionar
- Nofollow: enlaces hacia páginas con contenido escaso o que carezcan de relevancia, como la página de «Contacto», «Política de privacidad» o enlaces de la barra lateral.
Por último, he subido imágenes al home con sus respectivos atributos ALT. ¡Esto empieza a coger forma!

La inesperada llegada de un compañero
Después de haber hecho un Keyword Research en SEMrush colocando la palabra clave principal y viendo las longtails con más búsquedas y mayor CPC, fui a Fiverr para contratar redactores.
Para mi sorpresa, contactó conmigo mediante este blog un lector llamado Jordi que lleva viviendo y trabajando 11 años en Francia, por lo que domina el francés a la perfección.
Vale, vale, sé que ahora estáis todos diciendo… «¡Emilio, eres un tramposo! Dijiste que no ibas a tener ni idea del idioma y que eso te dificultaría las cosas. Ahora con Jordi lo tienes fácil…»
Pero para mantener la tensión del doble reto, la colaboración con Jordi va a ser muy puntual. Él redactará, pero de la parte del SEO me encargaré yo. Voy a seguir haciendo todo solo, pero antes de actuar le consultaré. Por ejemplo, si quiero colar un enlace en una página, le diré que revise su contenido para ver si es de calidad. Y yo, basándome en otros factores, también decidiré si es apta o no, aunque no tenga ni idea del idioma.
Así que nada, simplemente avisaros de que ya tengo un redactor 😀 .
Próximos pasos
Aunque no voy a desvelar el nicho porque el blog está en pañales como quien dice, sí que os voy a resumir qué cosas trataré en próximos CampaRetos:
- Estrategia de enlaces internos
- Pondré a prueba la eficacia de las redes sociales y comentarios
- Estrategia de contenidos para que sea lo mejor posible tanto para el SEO como para el usuario
- Cómo diversificar palabras clave a lo largo de la página
Y eso es solo un poco de todo lo que os contaré, así que estad al loro 😛 . ¡Nos vemos en la tercera parteeeee!

Increíble los camparetos siempre son los posts que mas me gustan y en los que mas aprendo muchas gracias por hacerlos 🙂 Una pregunta el nicho lo vas a hacer con una pagina home estatica? o vas a poner los típicos artículos en la pagina principal tipo blog, de nuevo gracias por los camparetos
Hola Jorche!
Nada, un placer 🙂
Lo voy a hacer con home + páginas internas para diferentes longtails, pero no voy a ir creando muchas entradas.
Saludos!
Hola Emilio, enhorabuena por el blog. Levo todo el fin d semana leyéndome tu blog casi entero y me mola bastante!
Los camparetos están genial para seguir el proceso paso a paso. Lo de Yomvi al final ha subido a primera página para algunas long tail, no? Aunque dices que a nivel de posicionamiento no salió del todo bien, te está dando ingresos… Y si sigue subiendo, cada vez irá mejor.
En este post no entiendo como instalas el tema sin instalar WordPress. Como una web tradicional de las de siempre basándote en los html y los css de un tema WordPress ?
Un abrazo!
Hola Jose!
Muchas gracias 🙂 Me he pasado por tu blog y he de decirte que no se queda atrás!
El de Yomvi sí que posicionó bastante bien, creo que te refieres al de Retrica. La verdad que no sé cómo está porque llevo meses sin monitorizarlo ni tenerlo en cuenta jaja.
Te respondo a tu pregunta: lo que he hecho ha sido bastante fácil. Me he metido en el FTP de la web y ahí he subido los archivos de la plantilla (entre los que se incluyen el HTML y CSS, como bien dices). A la hora de editar sí que es un poco (mucho) más complicado porque no es como WordPress que tiene un panel de control, sino que tienes que hacerlo todo desde el FTP. Aunque bueno, supongo que también habrá plantillas que incluyan un panel de administración, pero esta no tiene 🙁 .
Un abrazo!!
Hola y saludos a todos. El tema de mi página tiene varios h1 pero sólo el primero aparece con la palabra clave que me interesa, el resto aparece con la palabra strong y puntos suspensivos, ¿ alguien sabe por qué? Ty