¡Muuuy buenas amantes del SEO!
¿Me habéis echado de menos estos días? 😀 Yo acabo de terminar las clases de la universidad y me he puesto como loco a probar y a avanzar con mis proyectillos que los tenía un poco pausados.
Una de las cosas que he experimentado este fin de semana ha sido probar si una página de afiliación convertía mejor en Amazon con o sin barra lateral. Era un experimento que quería hacer desde hace tiempo, pero como ya sabéis el tiempo nunca está de nuestro lado… ¡hasta ahora!
¿Barra lateral o sin ella?
El estudio ha sido sencillo. Tengo un micronicho de afiliados que no convierte mal, pero creo que aún puede dar más de sí.
Lo que vamos a ver a continuación es una comparativa entre los datos que tenía previos al cambio de diseño y, después, con la barra lateral.
Mapa de calor (heatmap) con % de conversión
A la hora de hacer una comparativa de una y otra opción no podemos guiarnos solo por el botón de «Comprar», ya que yo incluyo más enlaces de afiliados en una tabla que hace el plugin WP Comparador.
Por eso, en la imagen que veréis a continuación haré un recuento de los porcentajes de cada elemento con afiliado para que nos podamos hacer una idea real sobre los datos totales.

En definitiva:
- SIN barra lateral: 15,5% de clics en afiliados
- CON barra lateral: 6,27% de clics en afiliados
- Muestra de cada versión: 320 usuarios
Por tanto, gana por más del doble de clics la versión sin barra lateral. Así que después de este experimento la volví a quitar con total seguridad 😉 .
Repercusión en cuanto a SEO
En un principio iba a hacer este apartado mucho más largo, ya que hubo dos días en los que mejoraron notablemente las visitas. Pensé que era por haber mejorado el flujo de búsqueda (experiencia de usuario) pero después volví a bajar a las visitas normales, así que habrá sido algo puntual y no constante por este cambio.
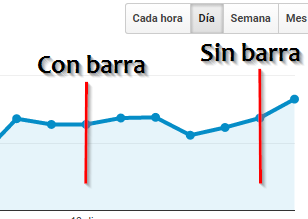
Tampoco he visto que cambiasen mucho algunas métricas de Analytics como el porcentaje de rebote, el tiempo por visita, etc. Sí que ha habido un pequeñísimo aumento, pero apenas apreciable. Y en cuanto a visitas, fluctuaciones normales:

Tras los cambios se reindexó inmediatamente la web para que se tuviesen en cuenta las modificaciones en los rankings.
Por tanto, no he notado cambios significativos en posiciones ni en visitas, así que desde esta experiencia os puedo afirmar que tampoco va a suponer un cambio significativo en vuestros rankings. Sí que se nota una tendencia positiva en visitas los últimos días, pero igual que sube, va a bajar.
[su_box title=»Pero como todo en este mundo…» box_color=»#1c67c2″]Depende. Lo mejor es que cada uno de vosotros hagáis este tipo de pruebas (con Hotjar por ejemplo, que es la que yo he usado ahora y que ya os mostré hace meses en el blog) porque cada temática y diseño son diferentes.[/su_box]
Otros casos de estudio interesantes
Bajo mi punto de vista, creo que este tipo de experimentos son bastante útiles e interesantes tanto para bloggers que usan afiliados como los que no. Básicamente porque todos tenemos algo que querer captar: emails, clics de afiliados, un botón para comentar, un botón de comprar directo…
Así que lo que he hecho ha sido una recopilación de algunos estudios que he encontrado por Internet y que van a complementar mi experimento. Más que nada para tener otras experiencias diferentes que son también interesantes.
Barra lateral, ¿derecha o izquierda?
Leer experimento aquí.
La conclusión final que Matthew Woodward comparte es que tener la barra lateral en la parte derecha te puede dar más páginas vistas por visita y conversiones, pero existe muy poca variación con respecto la izquierda. Inapreciable.
Barra lateral, ¿sí o no?
Leer experimento aquí.
En este artículo primero se tratan algunos aspectos teóricos, como:
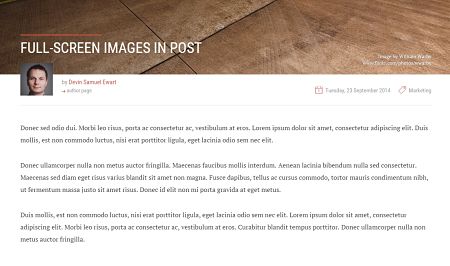
- Recomendación de no usar full-width posts, o lo que es lo mismo, que ocupen toda la pantalla. Lo mencionan porque dicen que es importante que el usuario pueda leer de izquierda a derecha rápidamente tu contenido, pero si ocupa toda la pantalla va a dificultar la lectura porque no va a ser rápida.
Con full-width:

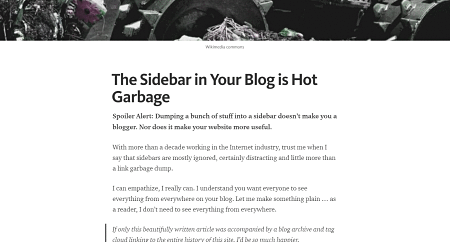
Sin full-width:

- Las barras laterales están en decadencia. Esto se debe a que el número de usuarios móviles ya supera al de usuarios que visitan mediante ordenador. Como ya sabréis, en los móviles la barra lateral se desplaza automáticamente hacia el fondo, por lo que se presenta un diseño del sitio web sin barra lateral por defecto.
+71% de suscriptores y +109% de clics en AdSense
Leer experimento aquí.
La conclusión a la que llega el autor Bryan Harris es que quitando el sidebar logró mayor visibilidad en un formulario que colocó al final de un post. Con esto logró un 26% más de suscriptores. En este otro caso, el aumento fue de un 71% más de suscriptores.
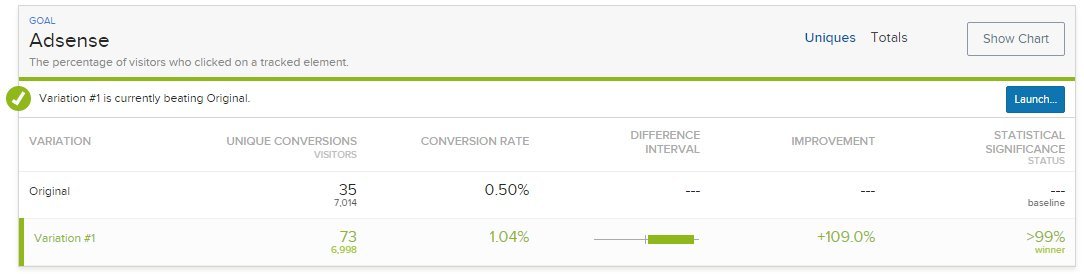
En la sección de comentarios hay un lector llamado Jonathan Lindahl que comparte esta captura:

En ella se puede ver cómo ha pasado de tener un porcentaje de conversión del 0,5% al 1,04% y una mejora del rendimiento de sus anuncios de AdSense en un 104%.
¿Y en un blog personal?
Pues haz lo que quieras, sinceramente. En un micronicho de afiliados sí que quitaría barra lateral por la experiencia que he tenido, pero un blog donde tienes que forjar tu marca personal no la quitaría si tienes elementos importantes de navegabilidad.
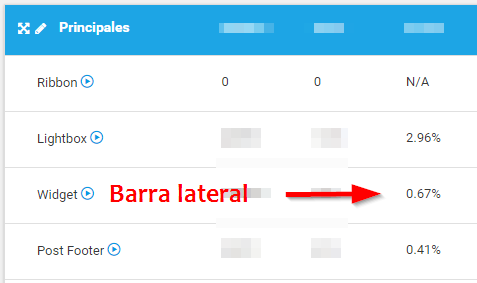
Os pongo las estadísticas, esta vez de otro blog, donde intento captar emails para convertir en futuros leads. Si os fijáis, la barra lateral tiene un porcentaje de conversión del 0,67%. Se trata de un elemento que complementa al pop-up y al formulario bajo los posts, por lo que si quitase la barra lateral, ese 0,67% desaparecería. En este caso, mejor barra lateral 😉 .

Y… ¡hasta aquí mis experimentos de hoy!
Para terminar, ya fuera un poco de tema, os quiero recomendar tres canales de Youtube que me están ENCANTANDO. Son los de Romuald Fons, Luis M. Villanueva y SEOtoday. No es porque tenga una colaboración con ellos ni nada. Simplemente creo que os puede interesar su contenido y están dando mucho que hablar, así que os animo a seguirlos 🙂 .
Y ya, sí que sí, me despido, pero no sin antes preguntaros qué experiencias tenéis al respecto con barras laterales o con experimentos de afiliados. Me encantará leeros abajo con vuestras reflexiones, opiniones o aportaciones 😉 .

En mis sitios suelo rondar el 40 % de clicks en los enlaces de afiliados, usando barra lateral. Hay muchos factores a tener en cuenta, claro. Hay que fijarse que en mobile los enlaces estén visibles en el primer pantallazo, por ejemplo. Al final todo el diseño de la web debe estar enfocado a dirigir la atención hacia los enlaces que nos interesa. Probar, probar y probar 🙂
Wow, qué barbaridad Stephen. ¿Has hecho la prueba de quitar el sidebar a ver si incrementa el porcentaje incluso más? Sin duda alguna coincido contigo en que el truco de todo esto está en saber dirigir la mirada de los usuarios. Por eso creo que quitar el sidebar puede ayudar a que se centren más en mis enlaces (y sin hacer scroll, que es otro aspecto que comentas importante). No obstante, como bien dices hay que probar en cada proyecto, porque habrá de todo dependiendo del caso.
Un saludo!
Muy cierto Emilio, hemos hecho mucho a-b testing sobre esto, lo dije hace tiempo y lo mantengo: la barra lateral se extingue. Me gustan tus posts tío, cero paja.
Ey Romu!! Me alegra saber que te gustan mis posts, ya sabes que te sigo de cerca 😀 . Así que sumo otro minipunto a mi opinión de sidebars fuera. Un abrazo y felices fiestas!
Buen post Emilio, habrá que ir provando cosas, ya probé cuando lo dijo Romu pero parece que me convertia más con barra lateral…
Excelente experimento Emilio! Siempre ando tratando de mejorar los porcentajes de clics! Voy a quitar mi barra lateral a ver como convierte mi página! Gracias y ya te contaré como va todo!
Por cierto, mi página tiene un total de ancho de 960 pixeles, cuando hablamos sin full width (que por lo que entendí es la mejor opción para páginas de afiliación) hay una medida «recomendada»?.
Saludos!
Hola Mijael! Disculpa que haya tardado tanto en responder pero es que he estado bastante liado estos días.
Yo el contenedor de contenido lo suelo hacer alrededor de 815px (aunque por tenerlo un poco más ancho tampoco pasa nada). En un nicho de afiliación tengo ese ancho y he logrado porcentajes de conversión de hasta el 20%, así que imagino que podría funcionarte también bien.
Un saludo, ya me contarás qué tal va todo! 🙂
Hola Emilio, sabes qué herramienta usó Jonathan Lindahl para realizar esa prueba? Se ve bastante interesante
Hola Ángel, ahora que he revisado el post no logro ver cuál fue el comentario. No obstante, con herramientas como Optimizely se pueden hacer landing pages de prueba y hacer A/B Testing. Espero que te sea de utilidad 🙂
Saludos Emilio…. Por Dios pleno 2021 y no sabia de este metodo de heatmap. Donde coño estuve madre míaaa. Ya los estoy siguiendo tanto a ti como a Romualdin