Antes de empezar el artículo me gustaría invitaros a que participáseis en mi encuesta sobre publicidad televisiva. Estoy obteniendo datos muy interesantes que analizaré posteriormente en el blog. ¡Animaos, no cuesta nada!
—
Desde hace unos días he estado investigando sobre la importancia que tienen los colores en un negocio o blog, algo llamado psicología de colores. Muchas veces (al menos yo) usamos colores porque nos gustan, no porque produzcan mejores efectos en nuestras marcas. Hoy, te voy a enseñar a cómo multiplicar tus ventas (porque parece una tontería pero no lo es, ya que puede hacer que tu negocio crezca bastante) gracias al correcto uso de colores.
Es algo que parece pasar inadvertido en todos los que trabajan en marketing, sobre todo en el online, pero no es cierto, ya que es una técnica que muy pocos desvelan, debido a que no quieren decirles a su competencia si lo usan porque sí, o porque realmente le han visto un sentido. De esta forma la competencia no se atreve a copiar esos colores. Sin embargo, las redes sociales sí usan el azul porque saben que es el que menos cansa la vista, por eso se copian entre ellas. Si no supiesen dicha ventaja, a lo mejor usarían otro color.
Así que vamos al lío, ¿qué colores debes usar para tus proyectos?
Ejemplos prácticos y casos reales
Antes de empezar con la teoría, quiero que sintáis en vuestro propio cuerpo el poder que tiene la psicología de colores. Yo me interesé tanto en este tema porque realmente me sorprendió mucho. No esperaba que los colores pudiesen tener tanta razón. No obstante, también es cierto que no siempre los colores producen una sensación determinada, ya que depende mucho de la vida de las personas, las culturas, la localización…
Por ejemplo, el amarillo se supone que es el color que transmite más felicidad. En muchos casos será cierto, pero en otros puede que no. A mí, desde luego, sí que me transmite simpatía.

Ahora os voy a poner una pequeña infografía que muestra diferentes marcas y qué colores han usado, dependiendo de lo que quieren que sus consumidores sientan. Traducido de arriba a abajo: optimismo, fidelidad/amistad, emoción, creatividad, veracidad, paz/salud, calma/neutralidad.

Veamos algunos casos interesantes. Cuando pensamos en anuncios de Coca-Cola pensamos: «sí, esos anuncios que nos producen tantos sentimientos». Pues, ¿es casualidad que sea roja, que se asocia con la emoción? ¿Y Twitter, con la veracidad? Recordemos que Twitter se está convirtiendo también en un gran difusor de información y es un aspecto muy importante. ¿Y Nickelodeon, una cadena de dibujos animados para niños pequeños, que es naranja porque transmite amistad hacia ellos? ¿Por qué Campamento Web es azul, naranja y gris? Porque quiero transmitir confianza,veracidad y elegancia. De hecho, estuve pensando en la posibilidad de incluir el morado, porque transmitía «creatividad», que es algo muy importante en estos temas, pero lo descarté porque no me gustaba la combinación de colores junto con el resto y ya eran demasiados. ¿Es casualidad que Microsoft, eBay y Google usen los mismos colores en sus logos? ¿No será que tienen el mismo propósito?
Como vemos, parece que no todo está hecho al azar. Además, según un estudio realizado por una Universidad de Canadá, el 90% de las marcas usan un solo color. Y eso seguro que es porque lo han debatido mucho y ya tienen muy claro cuál usar.
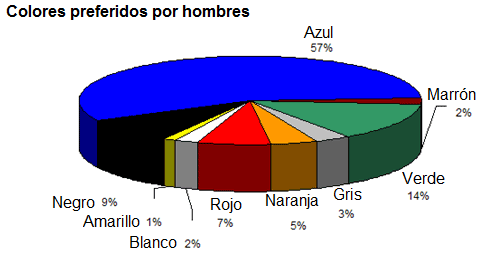
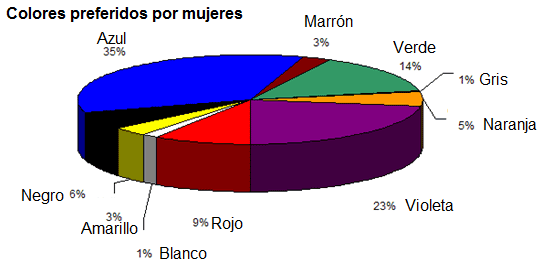
Preferencia de colores según sexos


Hay un dato curioso: el azul predomina en ambos sexos. Por ello puede ser una muy buena opción para usarlo. Sin embargo, el marrón o el negro no suelen tener muy buenos porcentajes.
El violeta aumenta considerablemente en las mujeres, así que un negocio dedicado exclusivamente a productos para mujeres podría plantearse usar esos colores. También se aprecia un crecimiento en el naranja, amarillo o rojo, pero disminuye el gris, el blanco y el negro.
En los hombres, las mejores opciones serían el azul, verde, negro, rojo y naranja. El resto no supera el 5%.
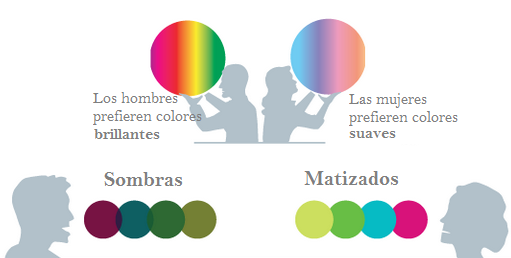
Desde KISSMetrics os ofrezco otra gráfica interesante que muestra también los colores preferidos según el sexo, aunque esta vez enfocado más a la tonalidad.

Podemos ver que los hombres prefieren colores brillantes, y las mujeres colores suaves. Cuando miro el círculo de las preferencias de la mujer me recuerda a una tienda de maquillaje, ¿será casualidad? No creo.
Además, podemos ver que a los hombres les gustan las sombras (en la imagen, por ejemplo, cuando se van juntando esos colores), y las mujeres matizados (sin sombras y superpuestos el uno del otro).
¡Consigue más ventas! Con más ejemplos prácticos
En primer lugar, otro dato interesante: las empresas afirman que prefieren usar colores muy contrastados para lograr mejores conversiones. Así que si tienes un anuncio en blanco y negro, no pongas la llamada a la acción también negro, sino que pongas el «Comprar ahora» o lo que sea en un color que resalte, por ejemplo, en rojo.
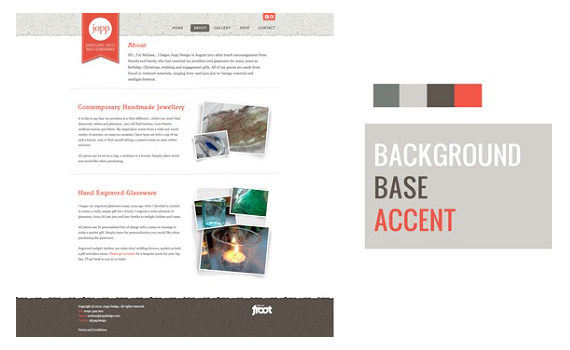
En un blog, además, se usa mucho esta técnica. Personalmente no la he usado porque no la conocía, pero me ha llamado mucho la atención. Se trata de escoger tres colores, y a cada color se le asigna una función: fondo, base y acento. El fondo es el fondo del blog, la base es el color predominante, y el acento es el color que captará la atención del usuario. Por ejemplo, en este caso:

Tenemos un fondo blanco, un color base que es el gris oscuro (como texto) y un color acentuado, el rojo, que llama la atención al usuario: lo vemos en los títulos de las noticias, para incitar a hacer clic, y en el logo, para llamar también la atención. Esto se puede usar muy bien para destacar determinadas zonas de un blog. Por ejemplo, donde promociones tu producto.
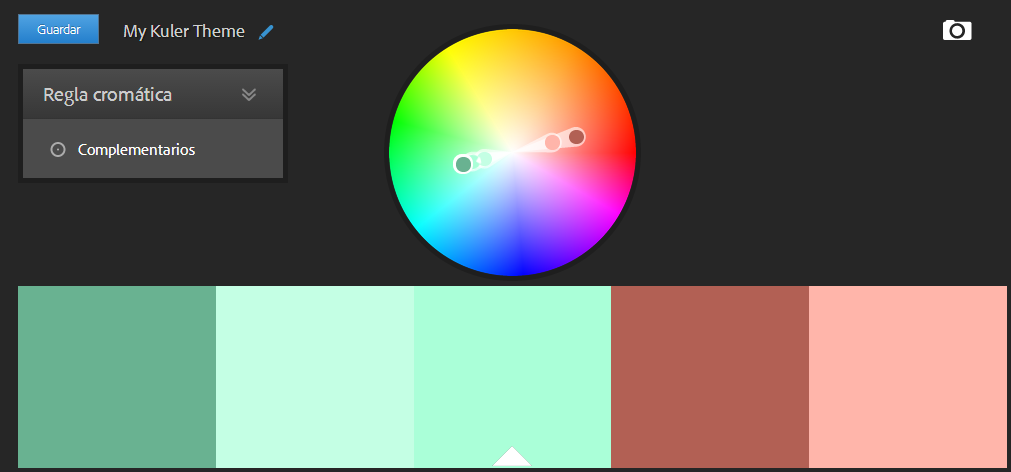
Os preguntaréis, ¿y cómo consigo ese conjunto de tres colores? Nos podemos ir a esta herramienta online, seleccionar la opción de «Regla cromática complementaria» y tendremos unos colores muy similares y dos que destacan. A partir de ahí, nosotros escogemos dos de los tres que se parecen y uno de los dos que se parecen. Por ejemplo, en el caso de la imagen de abajo escogería los dos verdes que más me gusten (o que tengan mejor tonalidad dependiendo del sexo) y uno de los dos colores rosas/marrones (que no sé cómo se llaman 😀 ).
Si el blog estuviese dedicado especialmente a las mujeres, teniendo en cuenta la preferencia de colores según sexos, escogería el segundo, tercer y cuarto color, ya que tienen tonalidades más suaves, que es lo que las mujeres prefieren.

Pero espera, que no acabo ahí. Vamos a ver ejemplos aún más prácticos y reales.
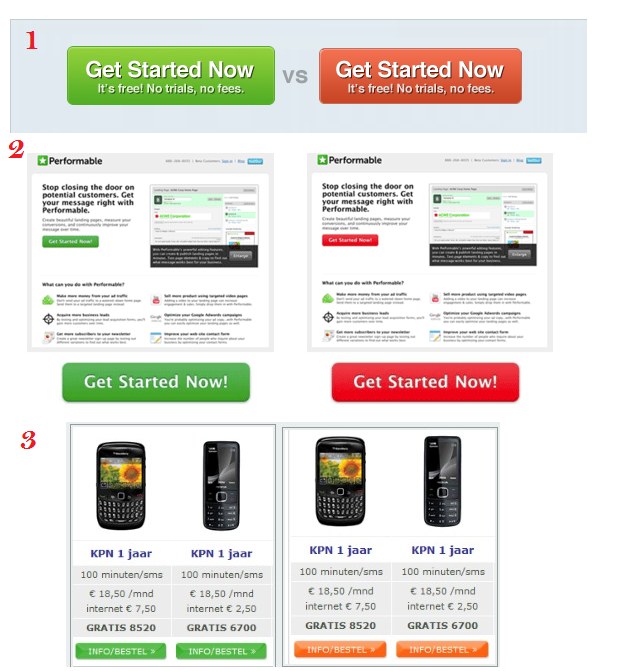
Ott Niggulis, redactor en Conversionxl, hizo un experimento usando tres páginas diferentes y dos colores de botones:

El resultado fue claro y conciso: en los tres casos, los botones rojos lograron más ventas que los verdes. Así que si tienes una tienda online o un servicio, no dudes en si usar el botón rojo o verde: el rojo puede darte mayor conversiones. No obstante, también depende del tipo de marca que sea, el color del fondo, el público al que va destinado… Todo lo que hemos visto hasta ahora.
Y ya sí que no tengo nada más que contar. Espero que os haya interesado la psicología de colores tanto como a mí y que, al menos, hayáis aprendido un poco más de este tema. Ahora es tu turno, que yo ya he hecho mi parte. Comenta, comparte y, en fin, todas esas cosas que siempre pedimos (pero qué pesados somos…). ¡Hasta otra 😀 !


En el último caso, yo quería comprar en el verde pero el rojo me generaba desconfianza jaja, será que no aplica para webmasters :P.
Qué casualidad Martin, mí también me gusta más el verde, seremos de ese pequeño porcentaje, jajaja
Hey! también me apunto, el verde me dio más confianza al verlo, e imagine que dijeras que generó más ventas.
Jajaja, a ver si al final nos han mentido con lo del botón rojo xD
Claro un webmaster va mas precavido jejeje, interesante tambien seria aplicable al tipo de tematica que se toca y el color compatible con esta.
Hola Juan!
Sí, estaría bien poner botones con colores que contrasten con los compatibles de tu temática, pero recuerda lo que hemos tratado de «fondo, base y acento», intenta que resalte del resto para llamar la atención 😉
Saludos!
Encuesta hecha!! Ya nos contaras a ver que sacas en claro xD
Por cierto, tu estas por Seoplatino, no? Este artículo me ha recordado al proyecto del significado de los colores jejeje
Un saludo!!
Buenas Ulrik!
Gracias por participar en la encuesta 🙂
Qué va, no estoy en SEOplatino desde hace unos meses y no tenía ni idea de que habían publicado ya sobre esto, pura casualidad.
Saludos!!
No era específicamente sobre colores de los blog como en tu artículo, sobre eso no había leído nada hasta ahora 😉
Excelente post Emilio, como dije en el comentario de Martín, yo optaría por darle a comprar en el botón verde, por un simple hecho. El verde da más naturalidad, y muchos equipos tecnológicos y novedosos usan el color verde para indicar encendido, en cambio el rojo es más usado para casos de emergencia, aún así si la compra fuera una rebaja de algún producto, creeme que optaría por poner el botón rojo, pues como que la persona a comprar sentiría más presión en darle click por el mismo color.
Hola Carlos,
Hace unos días vi justo eso que comentas, que el rojo se asocia con los casos de emergencia, y seguramente no sea el más adecuado. Ahora, a pesar de los resultados que se obtuvieron en la prueba, creo que optaré mejor por una tonalidad naranja o verde.
Saludos!
conocen alguna manera de mezclar digitalmente (con algún software) colores complementarios (por ejemplo, rojo y verde) y obtener de ese modo distintas saturaciones de un color (sin involucrar en la mezcla el negro y/o el blanco) tal como se hace al mezclar esos pigmentos en la pintura real (como por ejemplo cuando se pinta a la manera impresionista sin añadir nunca a la mezcla el color negro)
Hola Alejandro, ¿te refieres a esto? https://color.adobe.com/es/create/color-wheel/ No sé si es exactamente lo que buscas.
es algo parecido, aqui mezclas complementarios pero siempre aparece el negro en la mezcla, no se porque.
Un artículo más que necesario ya que cuando se empieza un blog, muchas veces no se da la importancia que se merece al diseño y, por ende, a los colores elegidos. Sin embargo, y como bien comentas, es una parte fundamental para que el usuario se identifique con la marca y también por todo lo que los diferentes colores expresan.