¡Hola camperos y camperas!
Hoy os traigo un post 100% práctico que continúa con el reto del micronicho de Yomvi, que ya que está recibiendo buen tráfico y visitas lo voy a intentar explotar un poco más 😉 .
El experimento que os traigo esta vez consiste en aumentar el CTR de nuestra página. Es decir, aumentar el porcentaje de clics que recibes cuando alguien busca una palabra clave y encuentra tu sitio.
Cómo comprobar el CTR de un resultado
La primera pregunta que debemos plantearnos es… ¿Cómo consigo esos datos?
Generalmente cuando hablamos de estas cosas se hace referencia a herramientas como SEMrush o Ahrefs, pero lo cierto es que Webmaster Tools es una alternativa excelente. Bueno, de hecho yo ni la llamaría alternativa, porque realmente nos sirve como herramienta principal ya que los datos que nos ofrece son muy verídicos.
Encontrar el CTR que tiene nuestras páginas en los resultados de búsqueda es muy simple. Una vez accedamos al panel de Webmaster Tools de nuestro blog vamos a:
- Search Traffic (tráfico de búsqueda)
- Search Queries (peticiones de búsqueda)
Actualizo: Google Webmaster Tools ha actualizado el panel, así que si tenéis la nueva versión se llamará «Search Analytics».
En la ventana que aparecerá podremos diferenciar dos pestañas: «Top queries» y «Top pages».

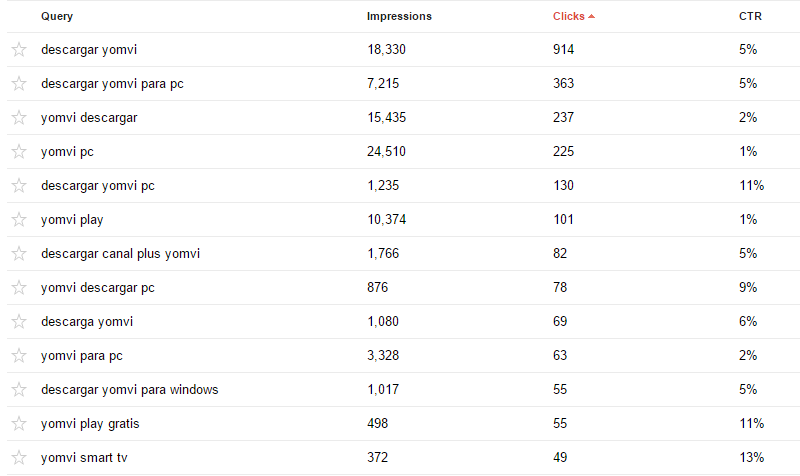
En «Top queries» veremos las palabras clave en las que tu blog tiene mayor relevancia. Encontraremos los siguientes datos:
- Impresiones (número de búsquedas en las que aparece tu resultado)
- Clics (desde los resultados de búsqueda)
- CTR (porcentaje de clics respecto a las impresiones)
- Posición aproximada (media de las posiciones obtenidas para diferentes palabras clave en las que aparece dicha URL)

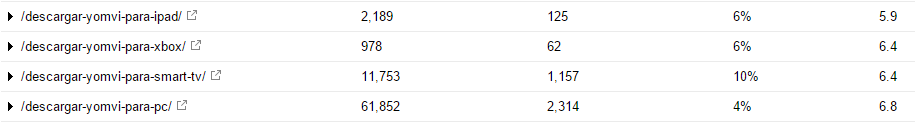
Si nos dirigimos a «Top pages» podremos ver la misma información pero separados por páginas internas.
Para la prueba voy a cambiar los títulos y descripciones de algunas de las páginas internas.

Veremos cómo van evolucionando con los cambios que haré 😉 .
Lista de iconos Unicode
Con el plugin All in One SEO Pack o SEO By Yoast podéis personalizar tanto el título de las páginas internas como las descripciones.
A continuación os dejo una lista de iconos Unicode que podéis usar para llamar la atención, tal y como voy a hacer en el experimento. Solo tenéis que copiar y pegar 😉 .
- ❤
- ☀
- ★
- ☂
- ♞
- ☯
- ☢
- ☎
- ♫
- ✂
- ☻☺
- ©
- ®
- ➤
- ✓
- Ver más al final del post
Variación 1 – Añadiendo «R»
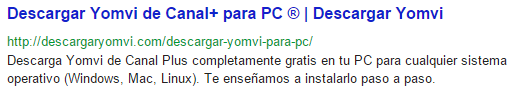
Uno de los símbolos más usados para aumentar el CTR es el de marca registrada, ya que da la sensación de que estás entrando a un sitio fiable y oficial.
Voy a probar tres posiciones distintas. Así tenemos resultados mucho más concretos. Estos datos son los obtenidos después de 10 días:
Versión 1.1. Al final del título

-1% (Antes: 4%. Ahora: 3%)
Versión 1.2. Al principio del título

+ 1% (Antes: 10%. Ahora: 11%)
Versión 1.3. Después de Yomvi

+2% (Antes: 9%. Ahora: 11%)
Como vemos, poner una «R» sin sentido al final del post no otorga buenos resultados, o no al menos acompañados de la palabra «PC». Sin embargo, si ponemos la «R» de marca registrada al lado de la marca (algo que queda más natural y que estamos más acostumbrados a ver) o al principio del post que llama mucho la atención, el CTR sí que puede aumentar.
A simple vista los cambios apenas os resultarán de interés porque diréis: «bueno, ¿y qué hago con un 2% más? Si eso es un número muy bajo». Pero es que claro, estamos hablando de un porcentaje. De media, según Webmaster Tools cada día mis URLs reciben 5.000 impresiones. Si por cada 100 impresiones tengo 2 clics más que antes, al final no son tan pocas visitas nuevas, ¿no? 😀
Otro dato a tener en cuenta es que ese porcentaje es el mostrado en «Top Pages», pero en keywords individuales las crecidas han sido mayores, incluso algunas rozando el 10%.
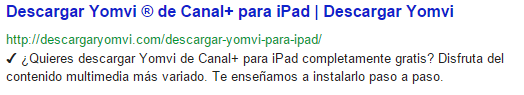
Variación 2 – Colocando preguntas
Para la segunda prueba voy a poner preguntas con las que el usuario se sienta identificado y le incite a hacer clic.
Os seré sincero. No tenía muchas esperanzas en que realmente hubiese una notable crecida en el CTR de los resultados porque solo estamos conectando con el usuario que se para a leer la descripción pero no colocamos ningún signo capte su atención solo con hacer scroll. Pero para mi sorpresa, los resultados fueron incluso mejores que los anteriores. ¡Mirad, mirad!

+0,8% (Antes: 4%. Ahora: 5%)

+2% (Antes: 10%. Ahora: 14%)

+2% (Antes: 5%. Ahora: 7%)
Como vemos, el CTR de Yomvi para PC que antes habían bajado con esta prueba ha subido. El incremento de Smart TV ha sido mayor que en el icono de marca registrada y la página para iPad se mantiene en un suculento 2%.
Pero esto no acaba aquí, porque tenemos sorpresa doble, y es que la media de impresiones y de posiciones había bajado (hasta ahora), de forma que con más razón el resultado ha sido exitoso, porque con peores rankings que antes hemos obtenido más clics.
Variación 3 – Usando un check
¡Última prueba! Y también en la que más esperanzas tengo.
Variación 3.1. En la descripción

+3% (Antes: 10%. Ahora: 13%)
Variación 3.2. En el título

+0,9% (Antes: 10%. Ahora: 11%)
Variación 3.3. En el título y la descripción

+1% (Antes: 4%. Ahora: 5%)
Nota: al día siguiente de incluir los símbolos, esas tres páginas internas subieron una posición.
Nota 2: a veces los iconos de «check» no se muestran. No sé qué hará Google para decir «ahora sí» y «ahora no». (Mira el final del artículo para ver alternativas y más información).
Como vemos, muy buenos resultados todos. Además, los porcentajes subieron a pesar de que las impresiones disminuyeron, así que como pasó en el experimento anterior, mérito doble.
¡El experimento definitivo!
Y cómo no, no me voy a ir sin probar la mezcla explosiva que debería aumentar aún más el CTR. Pero como solo voy a hacer un modelo, lo haré con el iPad que es el que tiene posiciones más estables.

+4%. La mayor crecida de los experimentos 😉
Otras formas de incrementar nuestro CTR
A parte de los experimentos que he hecho, se me ocurren otras formas de mejorar nuestro porcentaje de clics en resultados orgánicos:
- Colocar algunas palabras en mayúscula. Al contrario a lo que algunos piensan, poner mayúsculas en los titles no perjudica al ranking de los resultados. De hecho, puede mejorar gracias al CTR.
- «¡Clic aquí!» ¿Por qué no animar a hacer clic con una llamada directa? Podemos poner un title como «Posiciónate rápidamente en Google – Clic aquí!«
- Consejo sobre el check: uno de los experimentos fue colocar el «check», pero no os lo recomiendo si no vais a tener tiempo de supervisarlo. Tras hacer el último experimento Google no ha vuelto a mostrar el icono y el CTR ha vuelto a bajar, aunque mínimamente porque sigue la «R». No obstante, en el title de dentro de la página sigue mostrándose.

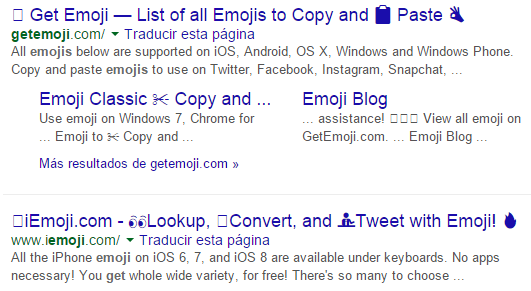
- Novedad sobre los emojis. Desde hace poco Google muestra emojis, es decir, no solo iconos como los que puse al inicio del artículo, sino también caras y otros emoticonos parecidos a los que vemos en WhatsApp. La prueba la tenemos en sitios como los siguientes:

- Para añadir emojis como las tijeras, el fuego, la persona, la carpeta o la mano, tienes que ir a una página web que te los muestre y solamente tendrás que hacer copiar-pegar en el title. Mi página preferida es GetEmoji.
Ahora me gustaría conocer tu opinión sobre estos truquillos para mejorar el CTR. ¿Has realizado alguno? ¿Qué tal te fueron? ¡Estaré encantado de leer tus comentarios!


Hola Emilio, muy interesante el articulo, pero me gustaria saber como se implementa en el yoast este truco, si tienes una captura me ayudaria mucho, perdona que no sepa como llevarlo a la practica, gracias, bye.
Hola Julia,
Yo uso All in One SEO Pack. Simplemente tienes que irte al editor de esa entrada y abajo aparecerá, sin tener que tocar nada del plugin, la opción para editar el título y descripción. Si sigues teniendo dudas escríbeme al email y te paso alguna captura.
Saludos!
¿Has probado a poner doble ✓✓? 😛 Como Whatsapp
Hola Pedro! Si uno no se me muestra, dos menos jaja pero si a ti no te pasa ese problema puedes probar y contarnos tu experiencia 😉
Hola Emilio. Muy interesante este artículo. Yo os voy a contar mi experiencia con Google y el check. En mi micronicho puse el check en todas y cada una de mis metadescriptions, y en ninguna me aparecía. Es más, poniendo este check en mis metadescriptions lo que hacía Google es mostrarme un estracto de mis post como descripción, pero no lo que yo había puesto para que apareciera. Finalmente quité el dichoso check y Google volvió a mostrar mi metadescription tal cual la había puesto yo. No tengo ni idea de por qué hizo esto, pero el caso es que lo hizo 🙁
Hola Michel,
Parece que el check mejor ni tocarlo al fin y al cabo, aunque como hemos visto en el experimento, si funciona los resultados no son nada despreciables. El tema de las metadescriptions no lo he sufrido, pero quién sabe lo que puede pasar en un futuro… Con todas las alternativas que hay seguro que encontramos iconos llamativos y a los que podamos darle un buen uso 🙂
Saludos!
Muy buen artículo Emilio, como siempre.
Justo ahora estoy con un micronicho de una app y voy a probar estos trucos a ver que pasa.
Una pregunta, pensaba monetizar el micronicho con adsense y ppi usando revenyou, la duda que me surge es ¿como consigo el .exe de la app para subirlo a revenyou? ¿como pensabas hacerlo con retrica y mediakings?
Gracias y disculpa la molestia.
Hola Marcelo,
Para MediaKings no hace falta preocuparse de nada, ellos te dan el .exe. Tienes un tutorial en el blog si buscas desde la barra lateral «mediakings». Lo mismo ocurre con RevenYou, el .exe te lo da la empresa, eso no lo haces tú. Si vas a usar content lockers lo único que deberías subir es el archivo .apk de la app en cuestión.
Saludos!
Buenas Emilio, primero que nada gracias por responder como siempre.
¿Osea que el usuario en ningún momento descargaría la app? Pensaba que revenyou te daba la opción de subir el archivo.
Un saludo.
Hola Marcelo,
Con RevenYou no. Tendrías que buscar empresas de content locker.
Saludos!
Genial artículo Emilio!
¿Cuánto suele tardar google en mostrar en las serps los cambios que hagamos en el título y la descripción?
Hola Diego!
Pues lo que tarde Google en rastrear de nuevo tu web. En mi caso no tardó más de 1-2 días, pero cada web es un mundo distinto. Si ves que no se actualiza pásate por Webmaster Tools y con el truco de indexación en segundos saldrá rápidamente.
Saludos!
Gran Post Emilio!! He probado un poco las ideas que das y me surge alguna duda…..
– ¿Cuanto tiempo te tarda en aparecer las modificaciones en las Serps?
– Cuando inserto un Emoji en un title de PrestaShop me elimina lo que a continuación está escrito…. ¿Alguna solución?
Hola Iván!
– Como le dije a Diego arriba, depende de cada web. En mi caso tardó 1-2 días.
– De PrestaShop no te sé decir porque domino lo justo. ¿Será cosa de la plantilla?
Emilio, he probado varias fórmulas y he deducido que la mayoría de los Emoji no funciona en Presta, solo hay algunos y me crean ciertas dudas. Así que de las plantillas no es ya que lo he probado en diferentes PS. Seguiré con mis pruebas hasta que duren los emoji…jjjj
Hola Iván,
Me alegro de que hayas podido sacar tus propias hipótesis sobre el caso, seguro que también les sirve esa información a los lectores que sean usuarios de Prestashop.
Saludos!
Hola Emilio, enhorabuena por el experimento. Por desgracia, para mi, acabo de probarlo con un nuevo artículo y al parecer a Google no le gusta y se «come» los unicodes. No se si será problema mío o simplemente que ya se han llevado por delante el invento. Por cierto, uso el plugin SEO By Yoast. Un saludo.
Hola David,
Lo de los unicodes es aún un mundo semi-desconocido. No se sabe con exactitud cuándo salen y cuándo no. Algunos son procesados por Google y otros no. Lo mejor es ir probando y ver los que funcionan.
De todas formas a Iván, el lector de arriba, le pasaba lo mismo. No sé qué puede ocurrir porque nunca me ha pasado :S
Saludos
Hola de nuevo Emilio. Es muy extraño porque busqué los ejemplos que has puesto en el artículo en Google y tampoco me aparecen los unicodes. No sé, es lo que dices, prueba-error y a ver que sale. Gracias por responder 😉
Los unicodes si funcionan, no vale con copiar y pegar. He hecho pruebas y se debe insertar la entidad en código hexadecimal htlml. Por ejemplo:
😔
colocado al principio del título del snippet de Yoast muestra una carita triste.
Me autorespondo: la carita en código hexadecimal es «😔» a ver si aparece sin la comillas…
Muchas gracias por compartir una información como esta, ayer ya empece a notar los resultados y estoy contentísima y eso que el check en la descripción no se me visualiza ni ningún emoji, solamente en el título. ¿Sabes porque puede ser?.
Hola María Jesús,
Me alegro mucho de que estés notando resultados 🙂
Eso sucede porque Google procesa los emojis como quiere y cuando quiere jaja. Hace poco usaba un emoji que hoy ya no sirve. Es todo bastante impredecible y como comenté arriba, lo único que nos queda es ir probando hasta que Google nos de un poco de más información sobre cómo trata a estos iconos.
Saludos!
Hola Emilio!
Sabeis si estos emoji se pueden usar en google Adwords?
Muy buenas Miguel Ángel!
Pues no sabría responderte desde mi experiencia porque nunca he usado AdWords, pero según me han comentado amigos no dejan y son muy estrictos. Solo permiten texto.
Saludos!
✓ A probar, a ver como nos va
Espero que te vaya bien Álvaro! Aunque ten cuidado con los emojis porque ya Google muestra muy pocos, por desgracia…
En yoast no se puede, cuando pongo algún emoji o uso unicode aparece como si no hubiese hecho modificaciones y regresa a la configuración por defecto. ¿Aún funciona con All in One?
Hola Harold,
Es cosa de Google, no del plugin que se use. Lamentablemente ya han dejado de permitir emojis 🙁
Me refería a que cuando ponia los símbolos en el plugin, se reseteaban los valores por defecto en el plugin y no mostraba cambios. Como si recien hubiese instalado el plugin :/
Ah vale vale, perdona la confusión. No sé si con All in One SEO sigue funcionando, pero tan solo es cuestión de probar.
Lo mejor para aumentar el ctr es aprender técnicas de copyrighting. Así juegas con la sicologia humana, los publicistas lo usan demasiado y es que eso llama mucho la atención.
Cierto Yehiro! El uso de mayúsculas, por ejemplo, es algo que llevan haciendo mucho los gringos porque saben que causa un impacto mayor en nuestro cerebro.
Dos años después de escribir este artículo solo puedo decirte que es el mejor sobre este tema en español, y llevo varias horas buscando información sobre realizar una buena meta descripción y aplicándolo a mi web. Muchísimas gracias Emilio.
Estoy de acuerdo con Juan Luis, es un experimento de los que realmente vale la pena. En tan sólo unos minutos obtienes mejores resultados SEO que creando decenas de enlaces.
Hola Ricardo! Sí, sin duda alguna puede ser muy bueno, pero tener decenas de enlaces también está genial 😛
El post es antiguo pero creo que todavía es funcional, sigo usando muchos de estas técnicas y funcionan.