¡Hola a todos!
Hoy os traigo un artículo para que optimicéis vuestras páginas al máximo en lo que a móviles respecta.
Para quienes no lo sepan, las landing pages son aquellas páginas en las que se intenta convencer o lograr un objetivo determinado. Por ejemplo, se podría crear una landing page para vender móviles y ahí persuadir al usuario para que realice la compra.
Ver tutorial para crear una landing page eficaz

Pero, ¿cómo creamos una landing page adaptada al usuario móvil? Siguiendo estos trucos 😉 :
Estructura piramidal del contenido
Un título por ahí, una descripción por allí, testimonios por allá, imágenes donde haya sitio…
Cuando hacemos una landing page para móviles hay que tener muy en cuenta que el campo de visibilidad es mucho menor que el que nos proporciona una pantalla de ordenador (¡wow, este descubrimiento se merece un máster!), así que hay que tener especial cuidado con la distribución del contenido.

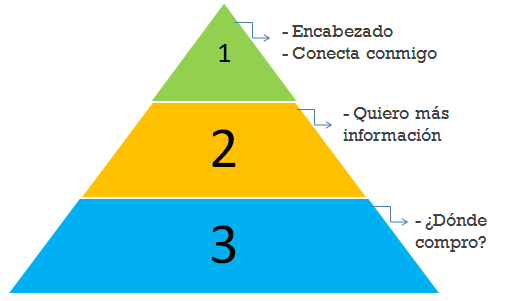
Lo dividiremos en tres secciones:
- Nivel 1: encabezado, elemento visual atractivo y pequeña (muy, muy pequeña) descripción. Conecta con mi cerebro y genera interés para que quiera informarme más. ¡Coloca lo mejor de lo mejor! No empieces a enumerar todas las ventajas, ni pongas tres botones con acciones diferentes (si vas a poner varios enlaces, que uno de ellos tenga prioridad y destaque). Ve al grano.

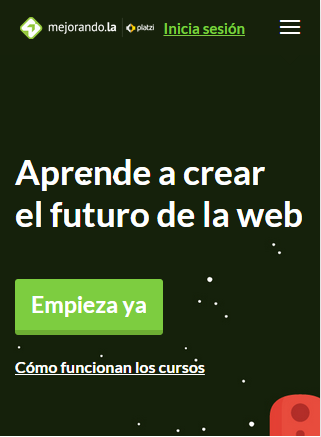
Tres enlaces diferentes, pero con uno que llama más la atención. Echo de menos una pequeña descripción.

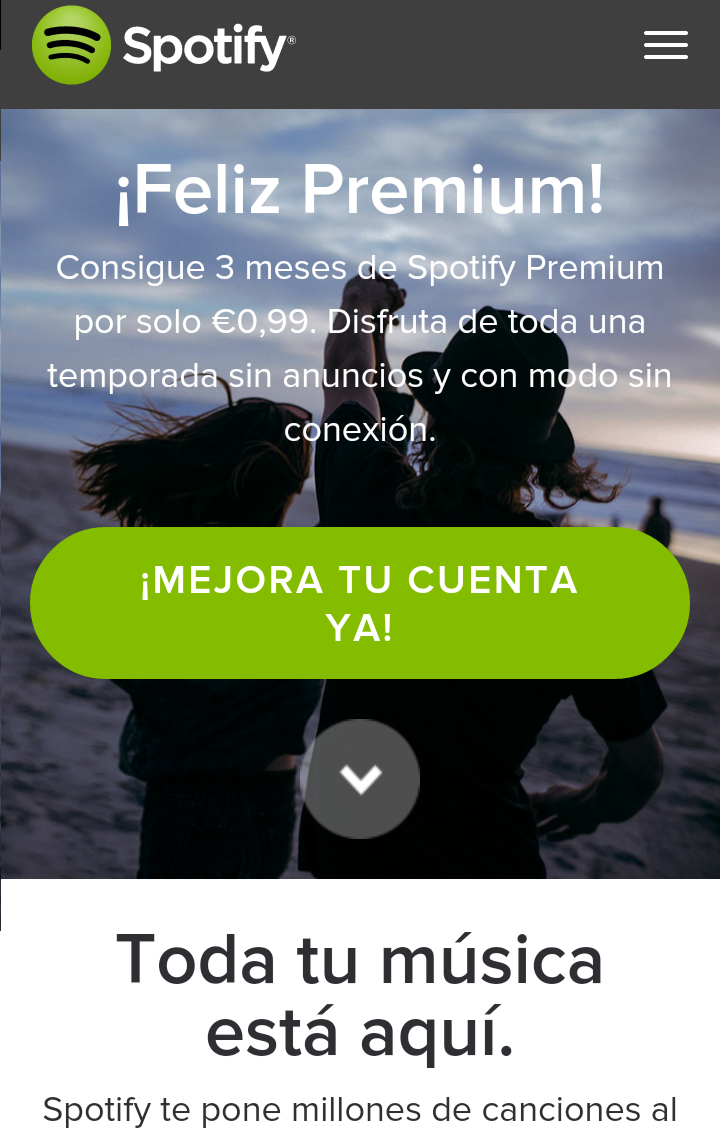
Botón que resalta respecto al resto. No me gusta que hable solo de la cuenta Premium, además de que la descripción apenas se ve con el fondo.
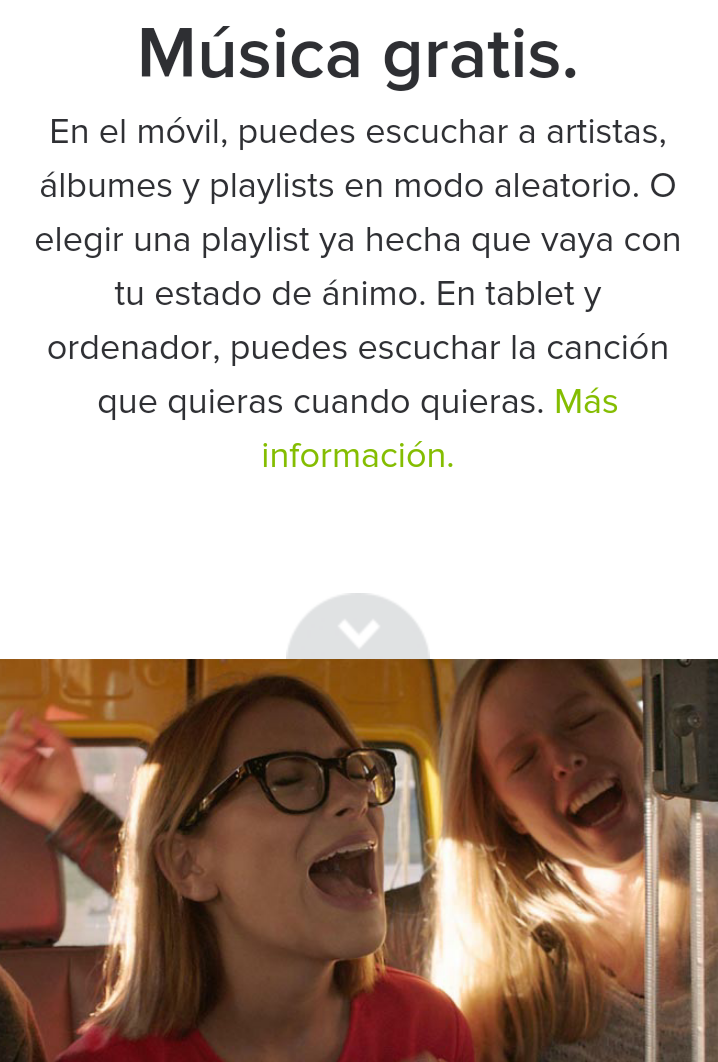
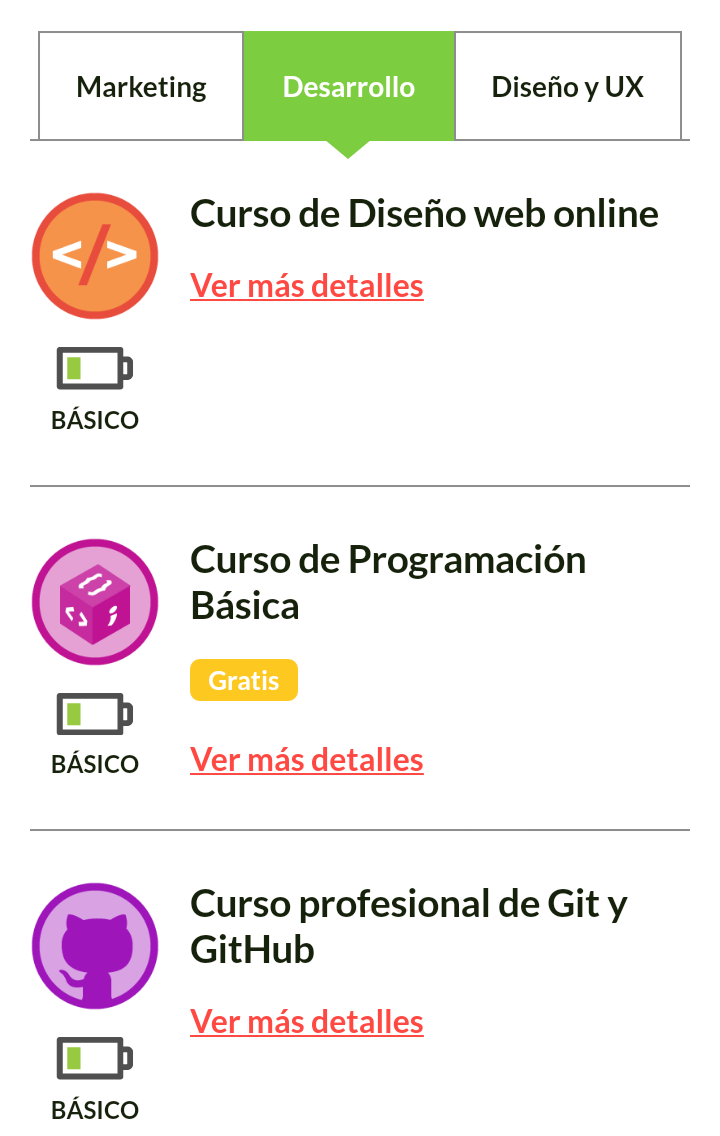
- Nivel 2: sigo bajando y quiero más información. Recuerda usar encabezados, descripciones no muy largas e imágenes que sigan siendo atractivas. Muéstrame enlaces para encontrar aún más información, más detallada que el resto.

La primera característica que nos muestra Spotify es un encabezado con la palabra «gratis», excelente para seguir leyendo. Usa una descripción corta, con un enlace para consultar más información y una imagen llamativa.

El portal de Mejorandola nos muestra después una lista de sus cursos disponibles. Podemos consultar más información de cada uno y nos presentan un menú dividido en tres categorías. Para lograr registros (aunque en un principio no compren) también se han preocupado de poner un curso gratuito.
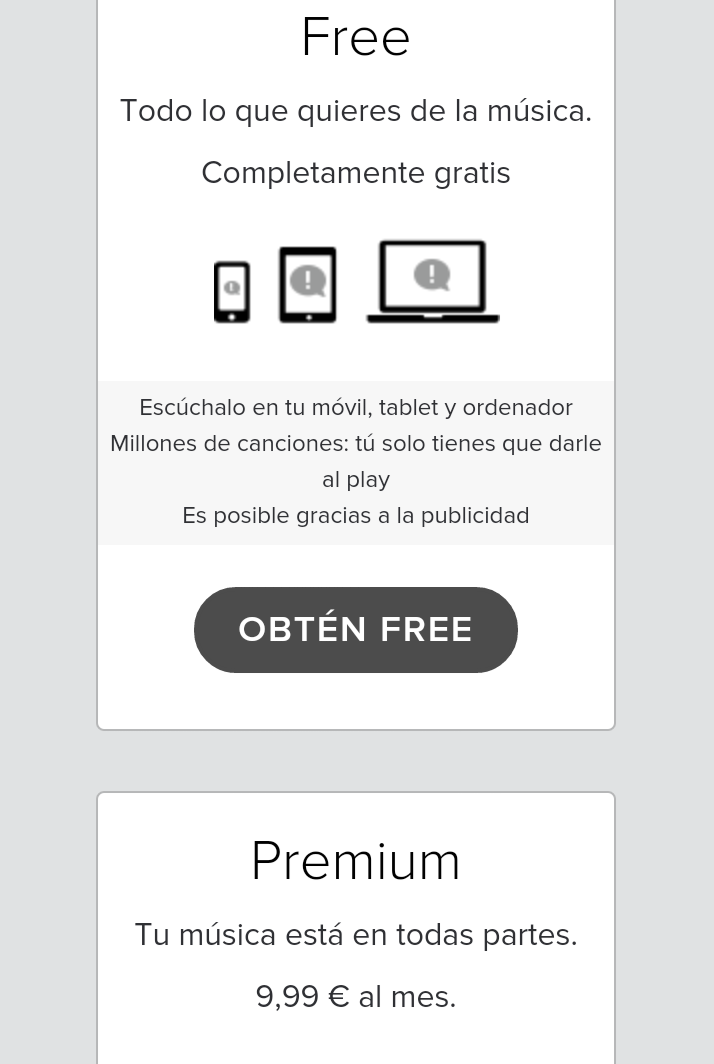
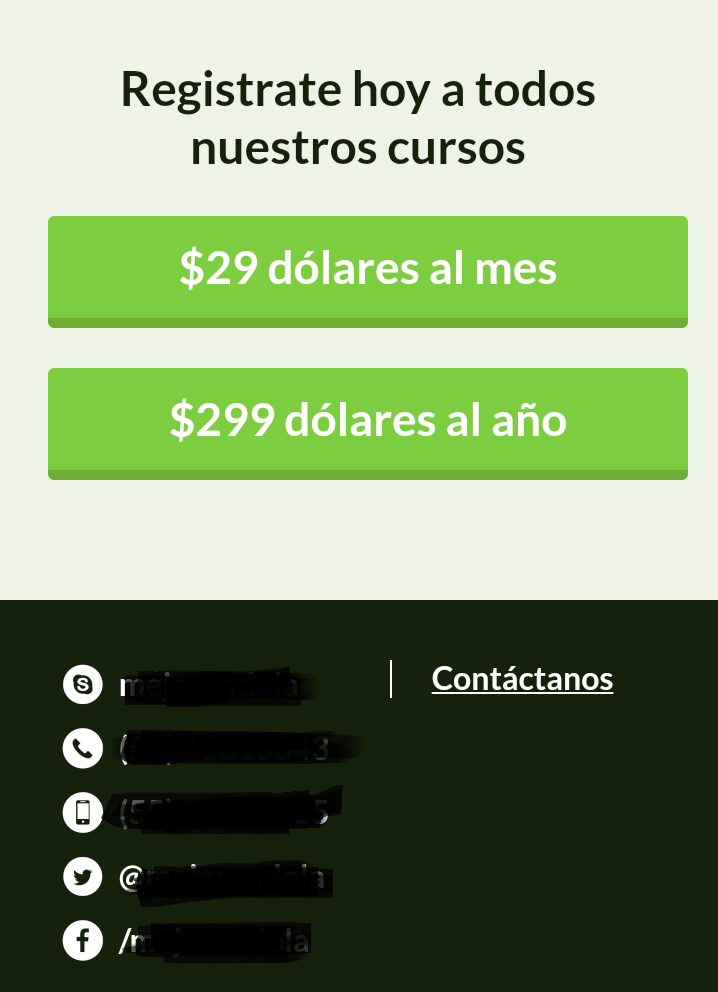
- Nivel 3: me has convencido, quiero comprar/descargar/ver. Muéstrame los planes y sus precios.

Spotify muestra una descripción del plan gratuito y de pago. Mientras que el botón para registrarse en el gratuito es gris y apenas resalta, el botón Premium (que no me cabía en la pantalla del móvil cuando hice la foto) es verde e incita mucho más a hacer clic.

Mejorandola no se preocupa por mostrar las diferencias entre los diferentes planes porque ambos tienen los mismos cursos, pero ofrecen la posibilidad de hacer pagos mensuales o anuales (todos acabados en 9 para dar la sensación de ser baratos). Además, abajo nos muestran diversas formas con las que contactar con el soporte por si tenemos alguna duda.
Concepto, prototipo y lanzamiento
- Concepto: idea de la landing page sin materializar. Debemos atender a nuestros objetivos según el público al que nos dirigiremos, la finalidad del proyecto y las metas propuestas.
- Prototipo: realizamos bocetos y diferentes opciones. Para no tener que estar con los códigos de un lado para otro podemos usar herramientas como UXPin que nos facilitarán el trabajo, ya que solamente arrastrando elementos podemos diseñar una página.
- Lanzamiento: estos bocetos deberemos ponerlos a prueba. Sería interesante ver el comportamiento de varios usuarios para ver cuál convierte mejor o es más intuitivo. Para ello podemos pedirle ayuda a nuestros familiares o amigos. Si tenemos un blog, también podemos aprovecharlo 😉 .
Soluciones para el scroll
El scroll (deslizar con el dedo la pantalla hacia arriba o hacia abajo) no se lleva bien con los usuarios que usan móvil.
En primer lugar, les estamos obligando a hacer un esfuerzo extra con el dedo, y segundo, si estamos en invierno, no querrán sacar los dedos porque se les van a congelar, y más aún si tienen que moverlos. Por si fuese poco, las landing pages se caracterizan por ser largas, ya que muestran mucha información.

Pero entonces, ¿estamos perdidos? Qué va, no hay nada que un poco de código no pueda solucionar.
Vamos a programar de forma muy fácil unos enlaces que llevarán a determinadas secciones de la landing page con tan solo tocarlos con el dedo una vez.
El código para el enlace sería:
<a class=»menu» href=»#informacion«>Información</a>
Y el código que debe abrir y cerrar el contenido:
<a name=»informacion«>
Contenido con la información…
</a>
¿Qué conseguimos con esto? Que si el usuario hace clic en el enlace de «Información», irá directamente a dicha sección, aunque esté al final de la página. Esto es muy útil sobre todo si ponemos un menú flotante con diferentes enlaces: «Información», «Precio», «Registro»… Ya que pulsando en cualquiera irán a la sección que deseen.
Ahorro de espacio e interacción
Si vemos que la landing page está siendo demasiado larga y que el usuario se va a cansar por mucho que evitemos el scroll, tenemos otra solución: cajas interactivas.
Nuevamente usaremos código, pero muy simple.
En esta página tienes muchísimas animaciones posibles con las que darle vida a tu landing page, además de poder reducir el espacio usado gracias a unas cajas que, con solo hacer clic, pasarán de una a otra (está bajo las animaciones, en «Examples»). De esta forma, si tienes que mostrar muchas características, puedes dedicarle una caja a cada una y se irán pasando cada vez que el usuario pulse con su dedo.
Menús laterales
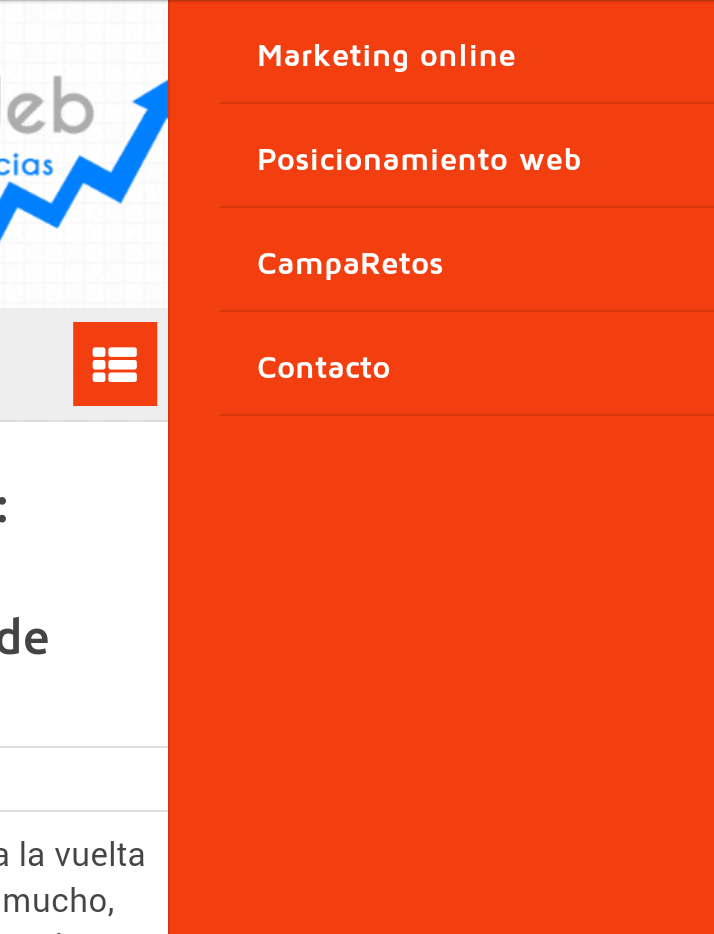
Raro es que la versión móvil de algún sitio, y más si es una landing page, no tenga un menú de este tipo:

Las listas indican que si pulsas sobre ellas aparecerá un menú expandible. Lo usa Youtube, lo usa Facebook, lo usa Spotify… lo uso yo…
En caso de que no sepas programarlo, puedes descargar un código base (y gratis) desde aquí.
¿Eres mobile-friendly?
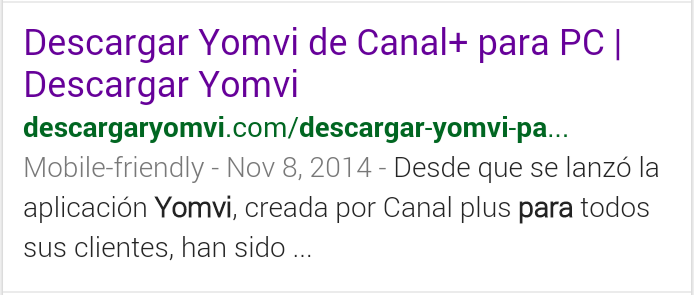
Google está empezando a preocuparse más por la búsqueda móvil, y esto podemos notarlo por una nueva señal que aparece en algunas de las páginas web mientras buscamos:

Así es, un texto gris en el que pone «Mobile-friendly» al lado de la descripción.
Te diría que es una tontería, pero no lo es, porque tener ese signo o no puede afectar de diferentes formas al posicionamiento web de tu página.
De hecho, he observado varias veces que los resultados para móviles y ordenadores están empezando a variar. Si buscas desde móviles, los sitios mobile-friendly tienden a aparecer en primeras posiciones, aunque en búsquedas desde ordenadores estén en posiciones más bajas.

Con esta herramienta online de Google puedes comprobar si tu sitio web está optimizado para móviles. En caso de que no sea así, te dirán por qué. Normalmente es porque el texto se ve pequeño y hay que hacer zoom, pero pueden darse otros casos.
Así que ya sabes: zoom no, gracias 😀 .

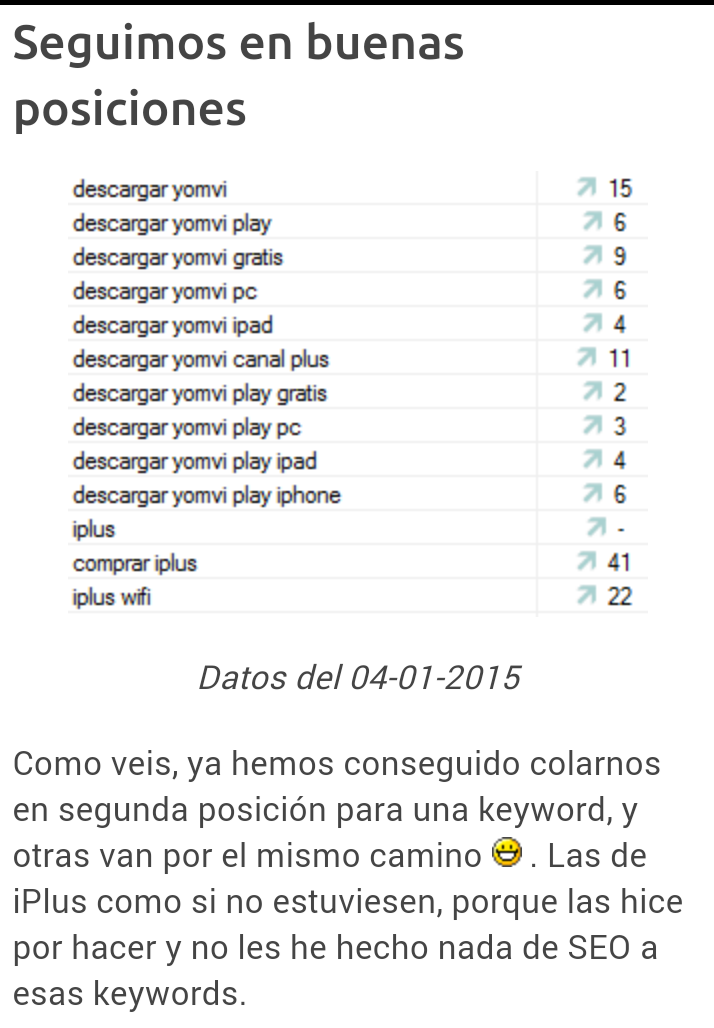
Ejemplo de Campamento Web. Las noticias pueden leerse sin necesidad de hacer zoom gracias a un tamaño de letra adecuado.
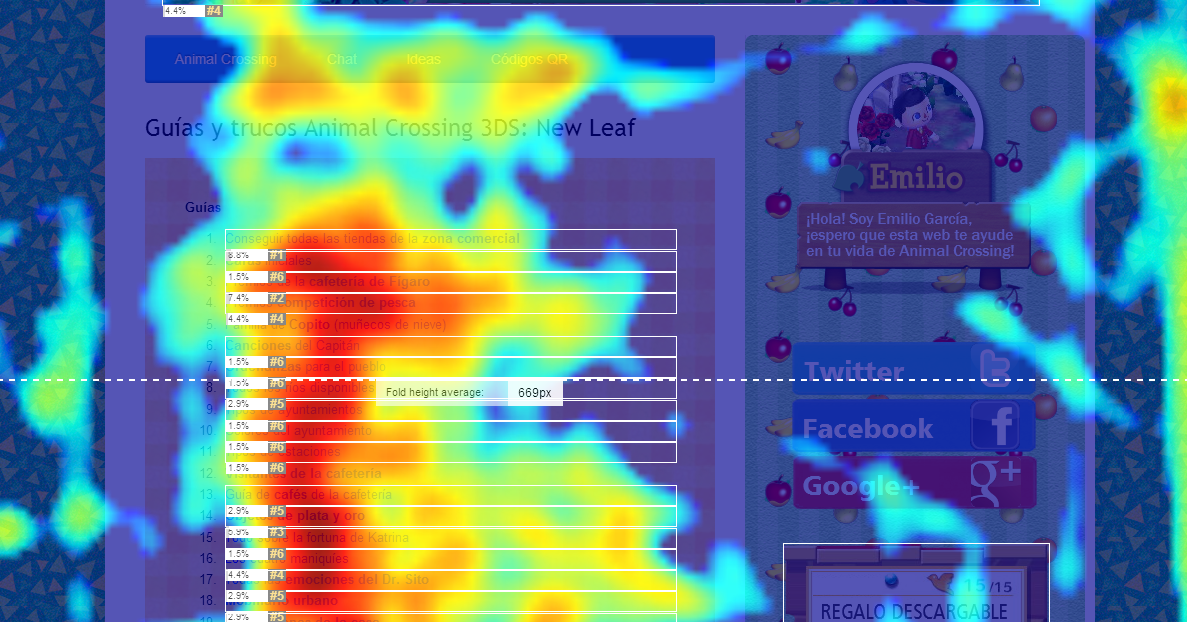
Eye Tracking
La tecnología avanza y nos permite conocer datos muy interesantes. Por ejemplo, ¿dónde se fijan los usuarios en nuestra página web? ¿En qué sitios hacen clic? ¿Qué botones son más visibles? ¿Los usuarios leen las descripciones, o debemos hacerlas aún más cortas? ¿Bajan hasta el final de la landing page, o debemos poner el botón de compra antes?

Gracias a los heatmaps y las investigaciones de eye-tracking podemos dar respuesta a todas las cuestiones anteriores (y más). Si quieres conocer información completa sobre esto y aprender a cómo conseguir el tuyo, puedes ver mi tutorial de heatmaps.
Y con esto acabo mis consejos. Creo que hay suficientes como para estar una tarde entera dándoles vueltas hasta optimizar tu landing page al máximo, así que por mi parte me despido hasta el próximo artículo 😀 .
¡Hasta otraaa!

Excelente artículo Emilio, una de las cosas que debemos de tener en cuenta para una landing page, es la versión responsive de la misma, ya que tiene un gran auge para conseguir enganchar clientes de ese modo, yo en cada nicho que trabajo, lo primero que hago es ver la experiencia que tiene el usuario tanto en un móvil como en una tablet, ya que son dispositivos muy usados.
Por cierto el marketing que usa mejorando.la es muy buena, uno de sus métodos me enganchó para comprar el curso que actualmente pago, así que creo que hay que ponerlo en marcha también para sacarle pasta.
Saludos
Hola Carlos!
Sí, mejorando.la tiene además un diseño flat que me encanta, es sencillo, elegante y no hace nada pesada la página.
Como siempre, gracias por pasarte a comentar! 🙂
Desde luego creo que todavía queda mucho margen de mejora en el tema mobile y es algo que para 2015 se ha puesto como objetivo en muchísimas empresas.
Las soluciones que propones para el scroll en móvil son bastante buenas, porque al fin y al cabo si somos flojos en el PC en el móvil somos el doble de flojos. Además, habría que meter algo para que en el móvil la página cargara «a trozos» con solo lo que se ve, evitando tiempos de carga mayores que en el tráfico móvil es vital.
A mí lo que más coraje me da cuando navego por el móvil es la publicidad. Un maldito banner con una X minúscula que tapa toda la pantalla me hace no volver a entrar en esa página en la vida. A ver si empiezan a optimizar publicidad en condiciones para móviles en la web.
Un saludo
Jaja tienes toda la razón con lo de la flojera, aunque no soy partidario de que la web cargue a trozos. Prefiero que se cargue de golpe, porque luego siempre hay unos segundos de demora para seguir cargando el resto conforme bajas.
Y lo de la publicidad qué decir… Me siento muy identificado también jajaja, yo directamente cierro la página, que se aguante y se piense dos veces lo de poner esa publicidad tan intrusiva 😀 .
Un saludo Javi!
Hola Emilio
Muy buenos consejos y muy interesante el tema del scroll 😉
A mi ese tema me toca la moral porque es increíble la cantidad de anuncios de Adwords en los que la página de destino no está optimizada para móviles. Luego hay quien se sorprende que por qué las campañas no son rentables. A día de hoy, que las páginas web o las landing pages sean responsive y adaptadas a todo tipo de dispositivos debería ser una obligación para todo el que quiera vender algo por internet.
Un saludo!!!!
Hola Nachoo!!
Has dado en el clavo, y no solo que tienen malas landings, sino que ni se han parado a planificar sus objetivos ni estrategias. Ahí, a probar suerte… Luego pasa lo que pasa, jajaja.
Un saludo!