¡Feliz Navidaaaaaaaaaaaaad!
Espera… Ya llego tarde, ¿verdad? 🙁
Bueno, pues qué se le va a hacer… Ya que estoy os deseo un feliz año, feliz San Valentín, feliz enero, dos de febrero, tres de marzo, cuatro de abril, y que sepáis que sois el equipo de natación sincronizada y waterpolo que más me ha chapado por WhatsApp hasta fin de año. Pero os lo perdono, humanidad. Tanto es así que hoy os traigo un experimento SEO (¡yeahhh!).
Ha consistido en comprar un certificado SSL, aquellos que sirven para tener un «https://». Quería saber si había un aumento de posiciones automático como dice Google y, además, comprobar de cuánta subida estamos hablando. ¡Así que vamos al lío!
Resultados SEO del experimento
Esta vez me voy a saltar las lógicas del orden y comenzaré por el final, porque sé que esto es lo que la mayoría de vosotros estáis esperando 😀 . Os voy a decir cuántas subidas de posiciones supuso implementar un certificado SSL básico para un micronicho poco trabajado a nivel off-page, pero con un on-page bastante aceptable. No es de mis mejores micronichos pero lo he hecho adrede para poder evaluar la eficacia en un proyecto medio. Creo que tiene más sentido hacerlo de este modo que comprobar si una keyword sube de top 2 a top 1 (más que nada porque en ese caso habría menos margen de evaluación).
Es una técnica que os traerá dos ventajas:
- Mayor credibilidad para el usuario, que se refleja en más ventas porque se siente seguro al comprar.
- Y un pelín de mejora SEO. Eso a lo que Google llama «boost your rankings» es inapreciable, al menos en la mayoría de los rankings.
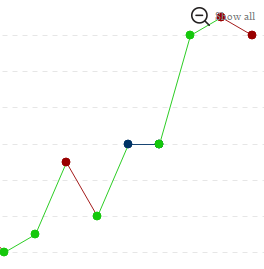
Coloqué el https:// el 8 de enero, y esperé una semana para comprobar los cambios de posiciones:

Posición inicial (8 enero): 24
Posición actual (16 enero): 12
¡Ajá! Sé que todos estáis pensando que menudo subidón, y ya os veo comprando un https para todos vuestros sitios.
Y sí, la keyword principal ha tenido una subida importante, pero se debe a una reseña potente que incluí, por lo que la crecida real por htttps:// fue de la 24 a la 18.
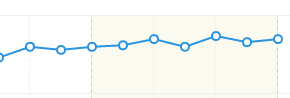
El resto de longtails tienen gráficas muy similares a estas, bastante estáticas:

Lo que supone una subida de una o dos posiciones (¡o incluso bajadas de 1 o 2 posiciones!). Por tanto, concluyo este experimento diciendo que el https:// no afecta casi nada al posicionamiento web, aunque eso no significa que no sea una buena opción para lograr más ventas dando sensación de seguridad.
A continuación, para los interesados, también os diré qué pasos he seguido para instalarlo y ponerlo en funcionamiento.
Paso 1. Comprar y activar certificado SSL
[su_box title=»Importante» box_color=»#0947a7″ font-size=»13″]Necesitas un VPS para poder contratar un certificado SSL y poder mostrar «https://». Si usas hosting compartido, no podrás usarlo.[/su_box]
Lo he comprado en Namecheap. Decir qué tipos de SSL hay.
Los precios de SSL son variados porque existen muchísimos tipos. He visto de 90€, de 200€, de 400€, de 500€, de miles de euros… Y son especialmente caros sobre todo si quieres subdominios, que son los llamados certificados Wildcard. Para que os hagáis una idea, el primero que vi de este tipo costaba 404€ cada año.

Las empresas que venden estos certificados suelen hacer hincapié en que para las tiendas online es importante dar seguridad, y estos certificados otorgan diversos logos que hacen que el usuario se sienta seguro comprando. Por ejemplo, pueden añadir un candado verde o un rectángulo también verde que cubra el título de la página, como este caso:

Pero claro, si lo que tenemos es un micronicho de AdSense, afiliados o CPA y no buscamos clientes desde nuestra web, ¿para qué tanto lío? ¿Para qué pagar tanto por un certificado SSL? Pues para nada, porque no vamos a sacarle rentabilidad alguna.
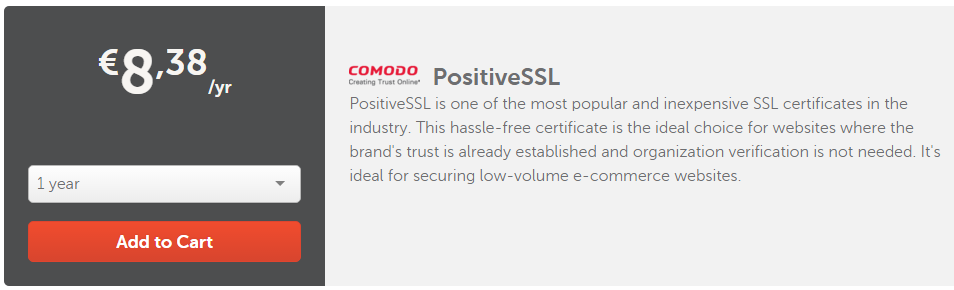
Aunque tranquilos, que no está todo perdido. Namecheap ofrece un tipo de certificado bastante asequible y que es perfecto para sitios con poco tráfico o que no necesiten verificar una organización:
- PositiveSSL: para pequeños sitios web. Cuesta tan solo 8€/año. ¡Baratísimo comparado con el resto! El único inconveniente es que solo se puede usar para un dominio.

De todas formas, si lo que buscas es algo más grande, también puedes pasarte a otros planes (más caros). Aquí os resumo algunos:
- Essential: para pequeñas y medianas tiendas online. Cuesta 26€/año.
- Wildcard: el que os comenté antes. Permite múltiples subdominios y cuesta 87€/año.
- Multi-dominio: si diriges muchos sitios web y quieres para todos un certificado SSL, este plan te va a venir de lujo. Te permite configurar hasta 100 dominios con este mismo certificado. Cuesta 27€/año.
Como veis tampoco es algo tan exageradamente caro. Lo que cuesta bastante es validar una organización o un Wildcard.
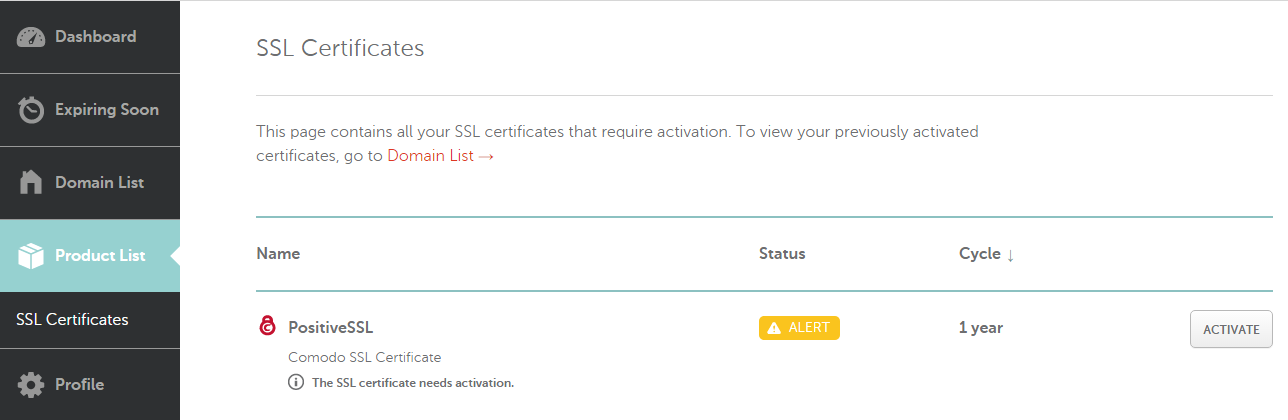
Cuando lo compres deberás acceder a tu panel de usuario > Product list > SSL Certificates, y activas el que acabas de comprar con el botón «Activate». Todo muy intuitivo 😉 .

El siguiente paso será conseguir un código CSR. Suena feo y te echa para atrás, pero realmente no tiene ninguna complicación. Lo que tienes que hacer es ir a esta página y seleccionar el tipo de panel que tiene tu proveedor de hosting. En mi caso, para la web del experimento uso Webempresa que es uno de mis preferidos, aunque Raiola Hosting también me gusta bastante (si hacéis clic en sus nombres iréis a mi web con cupones con descuento exclusivos. Que ya que los nombro aprovecho 😛 ).
Pero bueno, a lo que iba. Digo esto del hosting porque yo voy a hacer los pasos para un cPanel, que es por ejemplo el que tiene Webempresa, pero con Raiola Hosting yo suelo usar un panel Vesta (al menos para mi VPS). Hostgator y Banahosting que son muy conocidos y quizás los uséis usan cPanel también.
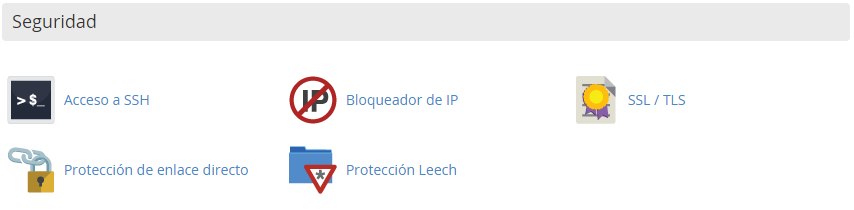
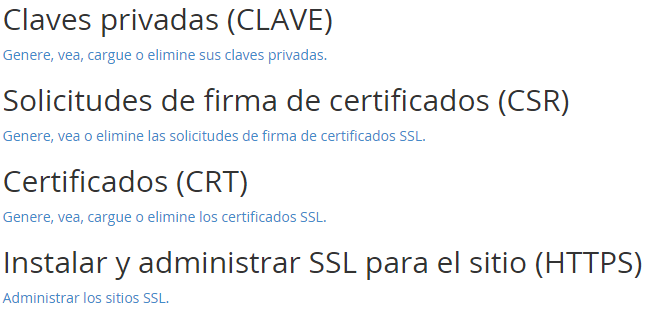
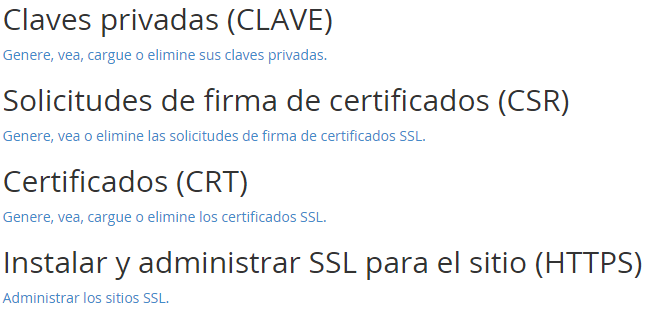
Los pasos que debemos seguir son: ir al cPanel > sección de «Seguridad» o «Security» > seleccionar la opción de SSL.

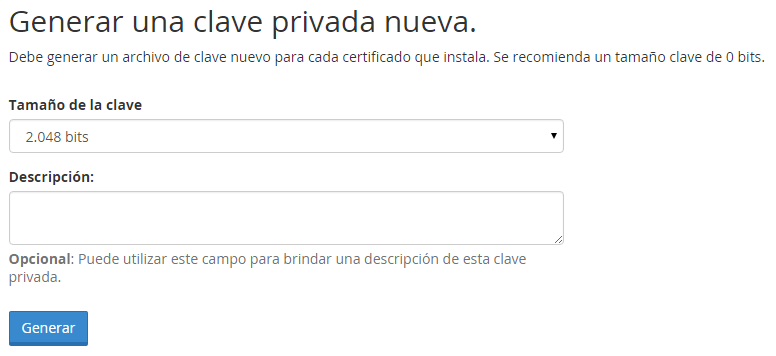
Después vamos a generar una clave nueva:

Para los certificados hay que poner la opción de 2.048 bits, aunque a mí me venía esa opción ya definida desde el principio, así que no he tenido que modificar nada. Le damos a «Generar»:

Con esto ya tendremos una clave que nos servirá para obtener el código CSR.
Después de que nos aparezca un código con la clave (que podemos obviar) volvemos al panel de control de SSL, pero esta vez seleccionamos la opción de «Solicitudes de firma de certificados (CSR)».

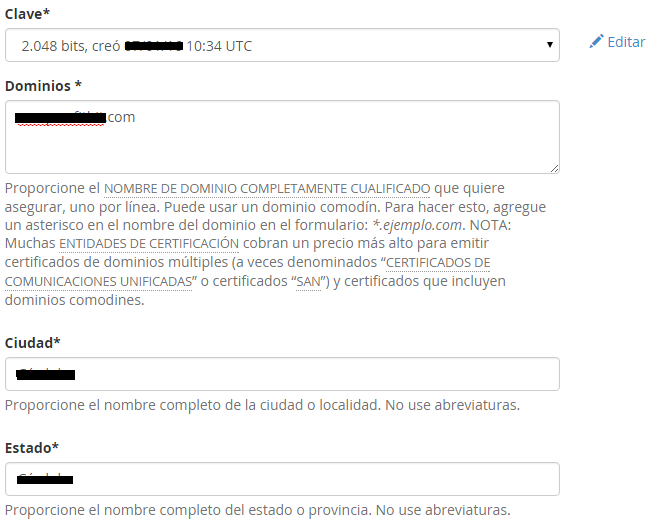
Y vamos al último paso para obtener el CSR: tenemos que seleccionar la clave que acabamos de crear y rellenar el resto de datos (dominio, ciudad, Estado y nombre del proyecto).

Al guardar los datos se nos generará el ansiado código CSR:

Lo tendrás que poner en el panel de Namecheap que vimos hace poco. Después te irán pidiendo algunos datos como tu ciudad, pero que no tiene ninguna complicación, por lo que no me pararé en esos pasos.
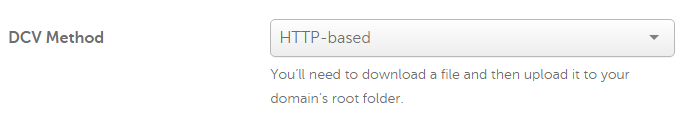
Algo que sí es importante es el método de verificación del sitio web que se te mostrará así:

Mi recomendación es que selecciones la opción de HTTP. Te darán al final un archivo que tendrás que subir a tu web.
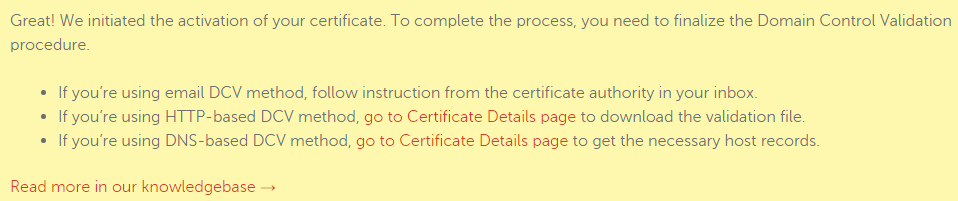
Cuando rellenes la información que te vayan pidiendo, verás un cuadro amarillo:

Si has escogido la opción de HTTP, tendrás que hacer clic en el enlace del segundo punto.
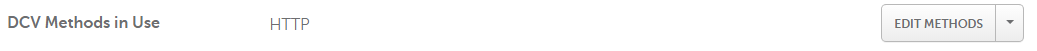
Accederás a una página con los detalles de tu certificado SSL, y para descargar el archivo que deberás subir a tu servidor se encuentra en «DVC Methods in Use», y hacer clic en la flecha que hay a la derecha de «Edit methods». De esta forma verás la opción de «Download file».

Lo único que tienes que hacer es subir este archivo a tu servidor, hacer clic en Namecheap en «Done» para informar de que ya has finalizado el proceso y esperar a que se confirme el pedido. Tan solo tardará unos minutos y ya tendrás el certificado activo.
Paso 2. Configurar el https://
Tenéis que ir a la pantalla que ya nos conocemos de memoria:

Y seleccionar la última opción de HTTPS. Lo que tendremos que hacer es rellenar tres datos:
- CRT
- KEY
- CABUNDLE
Que, para variar, se pueden conseguir fácilmente haciendo clic en su correspondiente enlace de la pantalla anterior. También tienes un tutorial de Namecheap aquí.
Para terminar (ya sí que sí) tenemos que establecer el dominio https:// y hacer una redirección. Los buenos de Webempresa han redactado este tutorial que lo explica a la perfección. Os he enlazado a uno de WordPress, pero también tienen tutoriales para configurarlo en Joomla, Prestashop… Y para estar seguros, puedes usar un verificador SSL aquí para comprobar que has hecho todo bien.
¡Y listo!


Hola Emilio,
Definitivamente gran APORTE . Ya se extrañaba esos post de calidad.!!!
Saludos Crack.!!
Buenas Yuri!!
Me alegro de que te haya gustado, un saludooo
Gracias Emilio por el post. Siempre son de gran ayuda!
Yo tampoco he notado grandes cambios en las posiciones, pero teniendo en cuenta que Google está forzando la indexación de https por encima de http si la página lo tiene, es un claro movimiento de que es y va a ser relevante en el futuro
Hola Laura!
Yo también me inclino a pensar que será un factor más importante en un futuro, pero ahora mismo que la gente no lo compre si lo único que quiere es subir posiciones.
Un abrazo a distancia de andaluz a andaluz! (Y seseante 😀 ).
Muy buenas Emilio, también he hecho algunas pruebas y para lo único que vale prácticamente es como tu dices para dar seguridad al usuario, un saludo y gracias por el post.
Gracias por comentar tu experiencia Sebas, ¡un saludo!
Hola recién hace unas semanas compre para dos proyectos nuevos desde 0 a ver que tal van los SSL buen post, saludos
Hola Miguel,
Me alegro que te haya gustado. Que te vaya bien con los dos proyectos! 😉
Saludos
No es necesario pagar un certificado SSL para tenerlo, existen alternativas como CloudFlare o letsencrypt.org
No conocía la segunda página Martín, muchas gracias por el aporte!!
Hola Emilio.
Le estoy pegando una buena repasada a tu web y al fin con esta entrada me he decidido a comentar, no sin antes decirte que he tratado de suscribirme a tu página y luego de dos intentos hasta el momento no me ha llegado el correo de verificación o aceptación.
Al loro, la semana pasada compre un certificado comodo, me costo 5 euros y logre instalarlo en el server.
Peo, ahora es cuando viene mis problemas,al intentar cambiar de http a https, menudo problema tengo.
Estoy hecho un solo lío, ya que mi blog tiene unas cuantas entradas y las las entradas viejas así como las imágenes no llevan el https.
Cuando pincho en un enlace interno, me lleva al enlace, pero me saca del escritorio de wordpress.
Así las cosas, me gustaría una orientación para que toda la web este en https.
Gracias.
Hola Josse,
A mí me pasó lo mismo: cuando realicé la migración las imágenes no estaban en http. Lo que hice fue contactar con mi proveedor de hosting (Raiola Hosting en este caso) y me hicieron el cambio en cuestión de minutos. Lo mejor será que envíes un ticket de soporte a la empresa que uses.
Un saludo!