No soy diseñador. No sé usar ni un cuarto de las funciones de Photoshop. Pero sí he logrado recopilar una serie de herramientas que me han facilitado muchísimo la labor de diseñar banners, cabeceras, infografías, y cualquier elemento que quiera.
Mi idea con este artículo es que tengas un «todo en 1» en recursos gráficos, es decir, que siempre que necesites diseñar algo puedas encontrar una solución gratuita en esta lista.
Tanto si no eres diseñador y quieres hacer verdaderas maravillas, como si eres diseñador y quieres aumentar tu número de recursos, creo que este post te va a ser de gran ayuda 🙂 .
(Ah, y no me habléis de linkjuice en este post que me asusto jajaja).
[toc]
Bancos de imágenes
Iconos vectoriales
Personalmente me encantan los vectores. Son diseños muy limpios pero que le dan un toque de elegancia y modernidad al sitio web que no logra crear otro estilo más realista.
A continuación os dejo esta galería en la que podéis ver los 4 bancos gratuitos de iconos vectoriales que he encontrado y he visto útiles:
- FlatIcon: no indican cuántos iconos tienen, pero afirman que son el banco con mayor número de recursos.
- FlatIcons: más de 2.500 iconos.
- TheNounProject: más de 150.000 iconos.
- Pack: pack de varios iconos flat.
[su_carousel source=»media: 4631,4632,4633,4634,4636″ link=»custom» target=»blank» height=»200″]
Bancos de imágenes
Los iconos son importantes, pero las imágenes y fotografías lo son aun más, ya que necesitamos colocarlas por todas partes. Así que a continuación os muestro 7 bancos de imágenes gratuitos para descargar todo lo que queráis sin gastar ni un céntimo.
- Freepik: es un banco de imágenes extremadamente variado y con muchísimos recursos en su catálogo. Es de mis preferidos. Os recomiendo que os paséis por la sección de PSD, ya que ahí encontraréis archivos para editarlos completamente en Photoshop. De lo contrario, es probable que encontréis imágenes que son muy chulas pero que no se pueden editar cuando las descargues (y da mucho coraje, créeme…).
- Pixabay: posee más de 520.000 imágenes con estilos muy diversos. Encontrarás tanto de estilo vectorial como realistas. Como disponen de un filtro en el menú horizontal podrás elegir cuáles quieres que aparezcan.
- Flickr: un banco de imágenes bastante conocido y con un amplio catálogo.
- Vectorizados: el diseño de la web no es nada del otro mundo, ni tampoco es de las páginas con mayor catálogo. Peeeeero tiene bastantes imágenes vectoriales, que como ya he dicho a mí me vuelven loco 😀 . Si buscáis palabras como «marketing» no encontraréis nada, así que tendréis que poner términos más generales como «agencia, «negocio», «empresa»…
- Photl: al igual que el anterior, el diseño de la web no va muy allá. Necesitas registrarte para descargar imágenes de tamaño pequeño o mediano (si quieres más, cuesta dinero).
- Stock Photos for free: posee más de 100.000 fotografías. No tiene imágenes vectoriales, pero si necesitas recursos realistas aquí los puedes encontrar sin problemas. Los fondos, además, son chulísimos.
- StockSnap: es una maravilla. No tiene otra palabra. Además de tener un catálogo de fotografías muy variadas, son de altísima calidad, gratuitas y sin necesidad de registro. La he descubierto mientras redactaba este artículo jeje, pero me la guardo como un tesoro.
[su_carousel source=»media: 4647,4648,4649,4643,4644,4645,4646″ link=»custom» target=»blank» height=»200″]
[su_box title=»¿Quieres cualquier imagen gratis?» box_color=»#0947a7″]
Existe un banco de imágenes muy completo que es Shutterstock, pero es de pago.
Es posible que alguien haya comprado y publicado una imagen de pago antes. Lo que puedes hacer es copiar la URL de la imagen que te haya gustado y pegarla en Google. Entonces aparecerán resultados con imágenes similares.
Entre ellas, puede que encuentres alguna que sea la que busques y sin marca de agua.[/su_box]
Diseño de banners
¡Esto sí que mola! Crear banners es algo que me gusta bastante, ya que podemos hacerlos para darles diferentes usos: botones en nuestra barra lateral, imágenes llamativas para lograr ventas de afiliados, adjuntarlos en redes sociales para llamar la atención…
Así que os voy a presentar mi top 5 herramientas para diseñar banners de todo tipo.
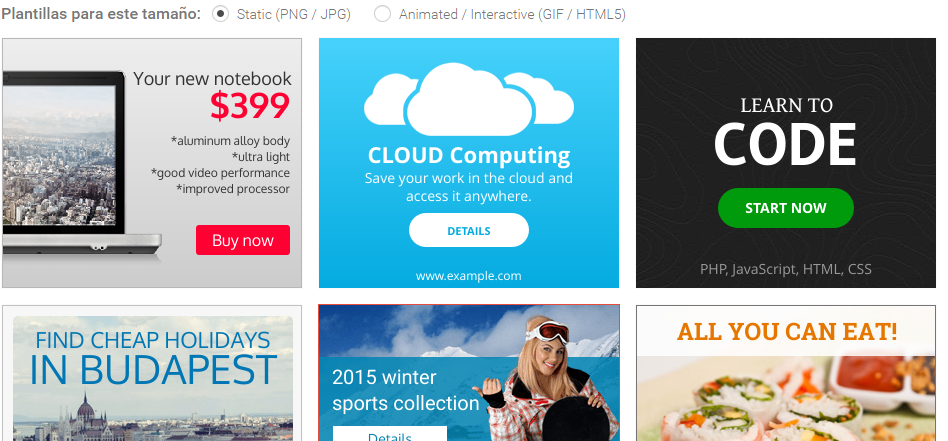
HTML5Maker
He perdido la cuenta de las veces que he recurrido a esta herramienta. Uno de los aspectos más positivos de ella es que no tienes que registrarte para usarla 🙂 .
El editor es muy simple e intuitivo. Puedes subir también cualquier imagen que quieras para hacer tu banner lo más completo posible, además de poder escoger los elementos que te ofrecen gratuitamente: iconos, fondos, botones, banderas, pegatinas… ¡Encontrarás de todo!
Para que veáis su utilidad os enseño un ejemplo que hice hace poco:

[su_box title=»¡Truco para no pagar!» box_color=»#0947a7″]
Si quieres descargar la imagen de HTML5Maker tendrás que pagar o aparecerá una marca de agua.
Una solución es realizar una captura de pantalla con extensiones como Gyazo, seleccionando únicamente la parte de tu pantalla en la que está el banner. ¡Y recuerda! Debe ser desde la ventana del editor, no posteriormente, porque ahí aparece automáticamente la marca de agua.
La desventaja de este método es que el fondo será blanco, no transparente.[/su_box]
Canva
Esta herramienta es una maravilla. Te permite diseñar banners con un catálogo de tamaños predefinidos adaptados a redes sociales, fondos, tipografías, plantillas…
Las limitaciones de la cuenta gratuita es que no puedes exportar diseños con fondo transparente y que hay algunos que solo son de pago. De todas formas, tienes suficientes recursos como para crear diseños tan atractivos como este:

BannerSnack
Esta herramienta la usaba hace bastante tiempo (en 2013, cómo pasa el tiempo…), pero por desgracia la cerraron. Ahora ha vuelto a abrirse con más fuerza que nunca, así que sería inadmisible que no la incluyese en esta lista entre las mejores.
También he de decir que me ha decepcionado un poco, ya que a pesar de que incluye plantillas muy buenas, solo puedes crear 1 banner gratis 🙁 . De todas formas, por si a alguien le interesa, le dejo aquí una vista previa de algunos ejemplos:

Fotor
El panel de edición es exactamente igual al de Canva. Solo cambia el color de la herramienta.
Lo incluyo en esta lista porque aquí encontraréis otros recursos gratis (plantillas, fondos, iconos…) que en Canva no había, por lo que si en la anterior no os convenció nada, podéis probar investigando en esta.

Snappa
Esta herramienta es nueva y me encanta. Mucho, mucho, mucho. Me atrevería a decir incluso que la mejor de las cinco para lo que yo suelo buscar.
Te permite diseñar banners desde cero o con plantillas. Con la cuenta gratis podrás descargar cinco banners al mes y tendrás limitadas algunas plantillas, pero os aseguro que merece la pena probarlo. Además de ofrecerte una selección de tamaños para adaptarlos a redes sociales, tiene también un montón de fondos, iconos vectoriales que no encontrarás en ninguna otra plataforma y tipografías que le van a dar un estilo único a tus creaciones. Fijaros en lo que he hecho en menos de cinco minutos:

Diseño de infografías
Las infografías están muy de moda desde hace meses, ya que se comparten mucho y ofrecen contenido de una forma visual y atractiva. Pero claro, para eso necesitamos saber hacerlas, así que os presento algunas herramientas.
Confieso que yo nunca he logrado acabar una infografía, porque requiere de bastante tiempo a pesar de las facilidades que ofrecen estas plataformas. Pero ojo, que es que yo me canso en cinco milisegundos, así que eso no impide que tú no puedas lograr hacer una, o dos, o tres, o mil, o nueve millones. Seguro que se te da mil millones de veces mejor que a mí.
Y dejo las exageraciones para dar paso a las herramientas que suman un total de cuatro 😀 .
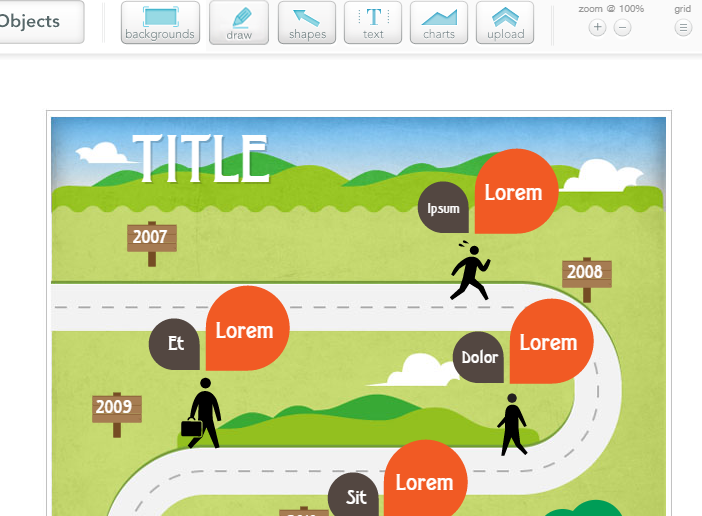
Easel
Es una herramienta gratuita que te permite usar algunas plantillas prediseñadas. Solo tienes que modificar los textos o modificar los elementos como más te guste. Puedes editar fondos, dibujar, añadir formas, texto, gráficas, o subir tus propias imágenes.
Piktochart
Probablemente la mejor herramienta para crear infografías (aunque las otras no se quedan muy atrás). El único defecto que le veo es que en la cuenta gratuita no puedes descargar las infografías sin marca de agua abajo, peeeeroooo…
[su_box title=»¿Quieres eliminar la fuente de las infografías?» box_color=»#0947a7″]Cuando descargues gratis tu infografía, verás que al final se añadirá un pequeño rectángulo que dice que la has hecho con Piktochart.
Esto puedes borrarlo con cualquier editor de imágenes (Paint mismo, sin ir más lejos), recortando la parte final que promociona a la empresa.[/su_box]

Infograph.ly
Esta nueva herramienta me ha sorprendido gratamente. Te permite acceder a varias plantillas sin coste, ofreciéndote numerosos fondos y combinaciones de colores que se colocan automáticamente con un clic. Puedes descargarla gratis en formato .JPEG y se incluye al final la marca de agua (pero puedes quitarla con la idea que os comenté justo antes).

Venngage
Infografías, reportes, pósters… Venngage te permite crear de todo. No la conocía hasta ahora y cuando la he probado me ha encantado. ¡Así que se suma a la lista!
De hecho, me he dejado lo mejor para el final. ¡Porque las opciones que te permite son una maravilla!
Es posible añadir gráficas, mapas, pictogramas, iconos (con un montóooon de categorías), textos, imágenes que te ofrecen, subir tus propias imágenes, dar forma geométrica a las imágenes o incluir elementos multimedia/interactivos (Youtube, encuestas, tablas…). Por no nombrar la gran cantidad de plantillas gratuitas que tienen. Vamos, casi nada.
En lo referente a las limitaciones de la cuenta gratuita, no puedes usar todos los recursos del catálogo (como algunos iconos) pero sí una gran parte. Lo que es realmente negativo es que tampoco te dejan exportar tu infografía (en ningún formato, ni siquiera en JPG). Y sí… Esto segundo te habrá roto el corazón (lo siento, ¡sé fuerte!).
Dándole vueltas a la cabeza he pensado (guau, ¡he pensado!) que se pueden hacer capturas de pantalla a la infografía por partes (ya que no cabe completa) y unir todas las partes con cualquier editor de imágenes. Es un poco laborioso, pero solo un poco. Lo digo por experiencia 😉 . Por ejemplo, esta captura de pantalla correspondería a la primera parte de la infografía (que luego uniríamos con el resto):

Diseño de logos
Diseñar logos puede resultar una pesadilla si no tienes ideas o recursos. Yo estaba en esa situación hasta que hice un recopilatorio con algunas plataformas que me permitían crearlos de una forma sencilla, gratuita y online. (¡Claro que sí! Mira que soy vago…)
Existen muchas páginas que DICEN que te ofrecen logotipos gratis (pobres inocentes), pero cuando vas a descargarlos… ¡Zasca! Te ponen un presupuesto con el que podrías comprarte un yate. Por esta razón, deberían ponerse este eslogan:
¡Diseña tu logotipo gratis! Podrás crearlo…
Pero no pagarlo.
Pero tranquilo, que ya me la han intentado colar a mí para traerte esta lista con los que son realmente gratis: dos (sí, solo dos. El resto te daban logos de calidad pésima).
Logotipo gratis
Teniendo esta plataforma os sobran las demás. No es que sea Photoshop, pero te permite diseñar logotipos simples (para micronichos, por ejemplo) en cuestión de segundos. Te ofrecen un montón de iconos divididos en categorías, varias tipografías bastante atractivas, y… ya está. Con eso podrás tener tu logo listo. ¡Fácil y rápido!
Logo Instant
Esto es una joya. Podrás descargar gratis plantillas chulísimas para modificarlas con Photoshop o Illustrator.
Cuando las descargues vendrán con una capa de Logo Instant, pero puedes quitarla fácilmente arrastrándola con el editor hasta el final hasta que no se vea. Os muestro este que me ha encantado:

Cooltext
Uno de los recursos que llevo usando bastante tiempo es CoolText. Te permite crear banners y logos personalizados antes de acabarte un plato de lentejas.
Lo mejor de todo es que es gratis, puedes descargarlos en alta calidad y no tienes que registrarte. Lo tiene todo, además de un gran catálogo de plantillas prediseñadas, infinidad de tipografías, fondos, estilos…

Diseño de contenidos
¿Cómo? ¿Diseño de contenidos? ¿Pero esto qué es?
Probablemente (y espero) que te haya llamado la atención las cajas y los sliders de imágenes que he ido incrustando a lo largo del post. Tener un buen diseño en el contenido permite mostrar de una forma más visual el texto y evitar que las personas salgan de nuestra página al ver muchas palabras juntas.
La razón es simple, y es que nuestro cerebro adora el orden y aquello que le produce emociones. La única forma de ordenar y crear emoción en un blog es ofreciendo contenido visual, así que vamos a ver ahora mismo cómo lograrlo 😉 .
Plugin Shortcodes Ultimate
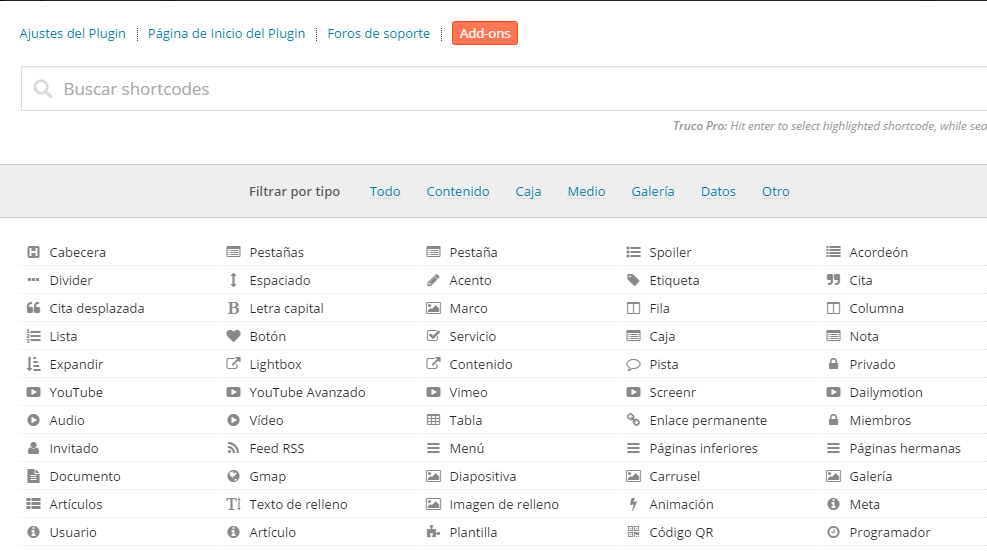
Los shortcodes son códigos cortos (como su nombre indica) que, si los incrustas, muestran un elemento determinado.
Con este plugin puedes hacer cualquier cosa de una forma extremadamente sencilla (y gratis 😀 ). Te dejo una captura de pantalla con sus opciones:

Citas, spoilers, audios, vídeos, documentos, listas, espaciados, pestañas, lightboxes, botones (con muchos estilos), marcos, diapositivas, tablas, filas, carruseles, animaciones, citas, listas en estilo acordeón, notas, galerías, contraseñas… Tienes para editar cualquier cosa que se te ocurra. Por ejemplo, un spoiler como este:
[su_spoiler title=»¿Quieres saber qué escondo aquí?» style=»fancy» icon=»chevron-circle» font-size=»13″]Pues nada.
¿Qué quieres que esconda en un texto?[/su_spoiler]
Un aspecto muy positivo es que puedes añadir los estilos CSS que quieras, por lo que puedes cambiar el fondo, por ejemplo, o el tamaño y fuente de letra.
Thrive Content Builder
Este plugin para WordPress es de pago, lo sé, y dije que todo iba a ser gratis… pero es que este es con diferencia el mejor constructor de páginas que he visto jamás. Cuesta 67$. Yo he comprado la versión de cajas de suscripción, pero el de contenido no se queda atrás.
Puedes crear botones muy llamativos, testimonios con un estilo único, elementos que aparecen después de «x» segundos, cajas de contenidos bastante visuales, tablas de precios, contadores hacia atrás para ofertas limitadas, iconos responsive, caja para twittear rápido el contenido, tablas de contenidos, entre otros. Para que nos entendamos: como el plugin anterior, pero más profesional.

Añadir efectos online
Es fundamental tener un editor de imágenes online con el que poder agregar efectos, textos o iconos a nuestras imágenes. Tienen una mecánica muy similar a lo que vimos en la creación de banners, solo que estos son más útiles para fotografías.
PicMonkey
La primera opción que te muestro es PicMonkey. Como es de esperar, tienes infinidad de efectos, tipografías, iconos, y un largo etcétera para crear maravillas (maravillas muy diferentes a las cosas feas que yo hago).

BeFunky
Este editor de imágenes es muy similar al anterior. Podéis hacer cosas chulas (no como mis ejemplos). Además, es de los pocos editores que están en español 🙂 .

PiZap
Lo que más me gusta de esta herramienta es su creador de collages como estos:

En la cuenta gratuita solo te deja exportarlos en formato JPG, pero ya veis que la calidad sigue siendo muy aceptable.
Pixlr
Para los amantes de la aventura. Podéis usar las herramientas más usuales de Photoshop online. El único aspecto negativo que veo es su inicial complejidad (luego se le coge el truco fácilmente) y su lentitud en algunas ocasiones.

Prototipos y estilos de diseño web
¡Y llegamos a la recta final!
Puestos a diseñar, ¿por qué no realizar prototipos de proyectos online? ¿Y por qué no darle un estilo moderno al diseño de tu web? ¡Con estas dos últimas herramientas podrás conseguirlo!
Proto.io
A mi parecer, la mejor herramienta para crear prototipos. La cuenta gratuita solo permite crear un proyecto, pero merece la pena probarlo. Además, si tienes más de uno puedes ir poco a poco: primero terminas el prototipo de un proyecto, lo eliminas, y sigues con el otro.

CodyHouse
Me encanta. Lo tenéis que visitar sí o sí porque os va a fascinar. Es una librería de estilos con los que podrás diseñar con tan solo copiar y pegar el código que te ofrecen. Y si lo quieres aún más fácil, también puedes descargarlos directamente.
Podrás aprender a crear carritos de la compra, efectos de scroll, portfolios, transiciones elegantes, menús de muchos estilos, navegaciones 3D, efectos para fondos, formularios de contacto, paginaciones, catálogos interactivos, efectos parallax (¡que mola mucho!), y un sinfín más. Vais a lograr que vuestro sitio sea el más moderno y visual de todo Internet 😀 .
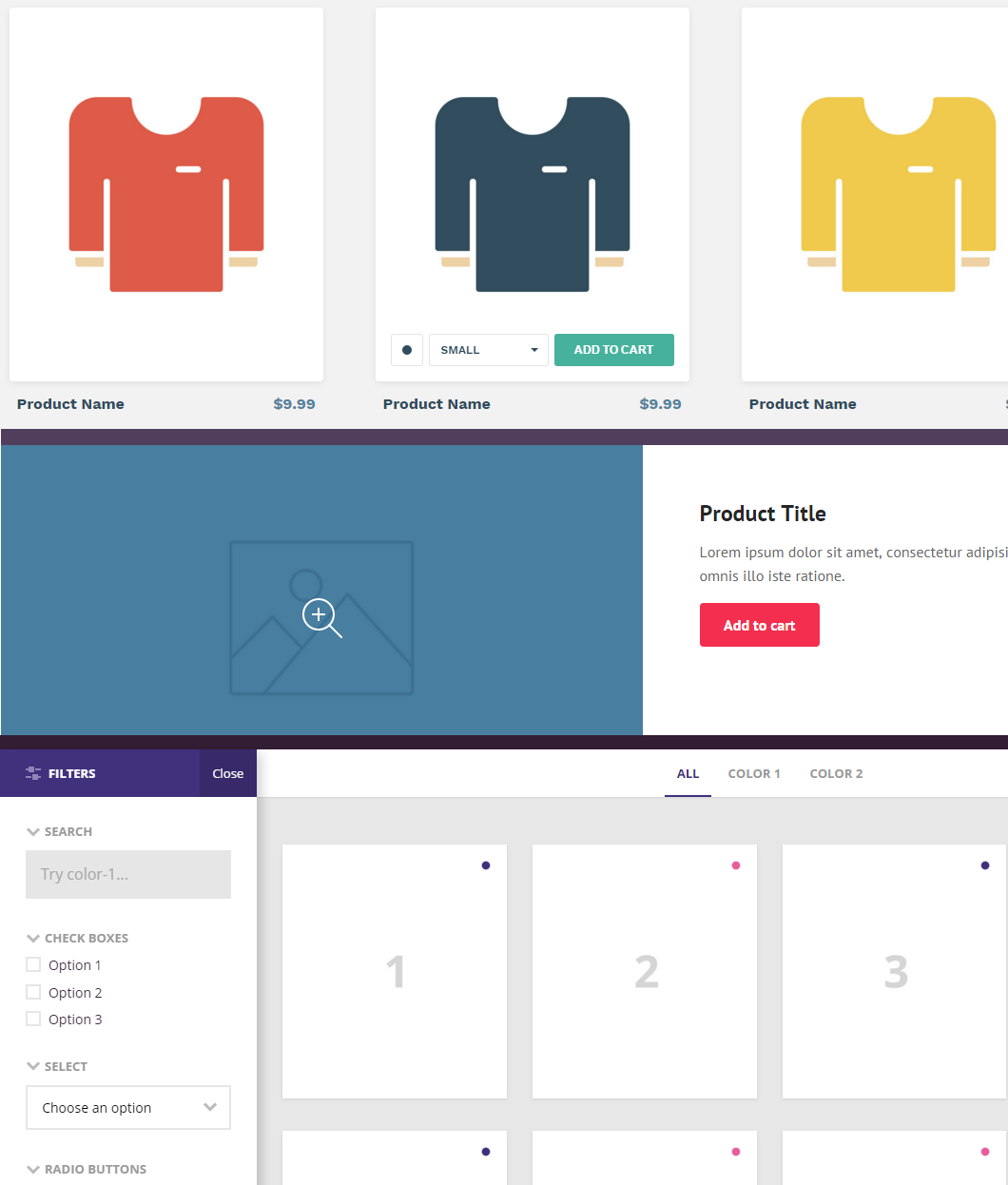
Esto es especialmente interesante para páginas web creadas desde cero, ya que son más fáciles de editar que en WordPress. No obstante, sigue siendo una buena solución para aquellos que quieran darle un toque original a su sitio web. Os dejo algunos ejemplos (porque hay un montón) especialmente interesantes para tiendas online (catálogos, fichas de productos y menús con filtros):

Y aquí acaba mi lista 😀 . Me ha costado muuucho hacer el post (se nota por las tonterías que pongo), pero estoy bastante contento con el resultado. Si te ha gustado dale a like, comparte, comenta… Lo que quieras, pero dame alguna señal de que estás vivo 🙁 .
¡Un saludo a distancia y… a diseñaaar!


Muchas gracias.
me va a venir bien para trastear algo del tema grafico.
Primer conentario q te dejo pero para decirte q sigas asi que te leo desde casi los inicios
Me alegro mucho que te haya servido el recopilatorio. Y gracias por pasarte a comentar, para mí es satisfactorio ver que hay gente que me lee 😀 .
¡Me encanta este post y me encanta el esfuerzo que pones y lo bien que lo haces!
Hola Ruth!
Tu nombre me suena, ¿de qué será…? 😀
Gracias por pasarte a comentar compiamiga, me alegro de que te gusten los posts!
Hola Emilio! me viene de maravilla, muchas gracias.
De nada Sebas!! 😉
¡Buenas Emilio!
Muy buena recopilación! Lo que le debo yo a Freepick no lo sabe nadie… jajaja.
Desde hace poco estoy usando Canva para las portadas de mis artículos y no puedo hacer otra cosa que recomendarlo. Sencillo y hasta los más patanes como yo podemos lograr cosas semi-decentes (o que al menos no provoquen ceguera instantánea a quien vea mis diseños ).
Me apunto CodyHouse. Soy un fanático de todas las virguerías que se pueden añadir al diseño de una página y no conocía este sitio. Uno más para mi lista :D.
PD: «30 herramientas gratis para diseñar» Toma Skyscraper Backlinco style (no me lo podía callar xD)
Un saludo!
Hola Luis! Qué bien verte de nuevo por aquí 😀
Freepick y Canva son muuuuuy buenas opciones. Cómo se nota que tienes buen gusto… jajaja. Y CodyHouse igual, cuando me puse a ver las cosas que tenía me quedé asombrado. Si alguna vez creo una web desde cero ya sé a dónde acudir para encontrar funcionalidades chulas 😀 .
PD: para parecerme a Backlinko aún me queda jaja, pero gracias por el piropo 😛 .
Un saludoo
hola como le haces para editar en freepick
Hola Mariela,
Depende del archivo se hace con Photoshop o Illustrator (generalmente los vectores se editan con este segundo) 🙂
Excelente. infinitas gracias por estas herramientas, el provecho que le sacare
Me alegro de que te hayan gustado Edgardo, ¡ahora a usarlas como nadie! 😀
Genial Emilio un artículo muy completo, no conocía algunas herramientas!
Yo como aportación recomiendo usar este marcador online: papaly.com (imprescindible en mi opinión) para clasificar todas las webs que has comentado. Por ejemplo, te puedes crear un panel de herramientas de diseño y dentro distintas categorías (iconos, bancos de imágenes, banners…) cada una con sus respectivos enlaces.
Fijas la pestaña de papaly y es una manera de organizar todas tus herramientas online sin petar el navegador Firefox o Chrome de marcadores xD
Saludos!
Hola Nono!
Vaya aporte bueno, no conocía esa plataforma pero sin duda es un clasificador muy bueno. Yo suelo usar Trello, aunque el tuyo no se queda atrás. Y por cierto, muy buen truco ese de fijar la pestaña de la herramienta para evitar miles de marcadores! 😛
Un saludo!!
Excelente aporte para animar a la gente a destruir su marca!! … Vaya por delante que se valora el tremendo esfuerzo en recopilar toda esta información de recursos gratuitos, pero difiero en cuanto a lo de «como un profesional» en el título del post.
Sin duda, los recursos genéricos ahorran tiempo y dinero a cualquiera y, sabiendo buscar, hasta puedes encontrar algo acorde a tu estilo de comunicación. Pero lo más valioso que puede tener una marca, sin importar su tamaño, es su singularidad, y para ello debe tener una serie de elementos prediseñados exclusivamente para ella.
Si que hay algunas herramientas en este post que te permiten subir tus propias imágenes, pero otras son basura… Clama al cielo ya lo de los ¡¡¡logotipos gratis!!! Todo un derroche de desprecio hacia el trabajo del diseñador profesional, y que no debería promocionarse como un aporte de valor hacia el lector.
Propongo otro tipo de post para un futuro: por ejemplo: «las mejores agencias para construir una gran marca» o «los mejores diseñadores freelance que harán de tu marca una experiencia única, al mejor precio»… (Ah perdón, que es que eso igual no posiciona tan bien)
Finalizar diciendo que hacéis un gran trabajo en realidad, y que estamos seguros de que inspirais a mucha gente. Pero, por favor, trabajemos fomentando la originalidad, trabajemos por un mundo más bello y diverso, y no inundado de «copias baratas»… Aportemos valor, pero de verdad. Saludos!
Hola Manuel,
Mi intención no es la de desprestigiar a los diseñadores, ni mucho menos. Simplemente muestro esta serie de herramientas para que, como comentas, ahorren tiempo y dinero si tienen que salir del paso. Muchos de los lectores de este blog tienen pequeños proyectos como micronichos y necesitan diseñar porque el margen de inversión es muy pequeño, sobre todo al inicio, por lo que la calidad tampoco supone un factor fundamental. A pesar de eso, el resultado usando varias de las herramientas que nombro es, a mi parecer, bastante sorprendente (Canva, por ejemplo) y he de ahí que use el término «profesional». Claro está que nunca dispondrás del asesoramiento, variedad o destrezas que te puede proporcionar un profesional en diseño, pero la realidad es que las herramientas te permiten conseguir resultados excelentes.
En lo que respecta a logos, no critico que cobren por un logo, sino que no especifiquen claramente desde el principio que la descarga va a ser de pago (al contrario de lo que ponen muchas).
Por último, decirte que procuraré atinar mejor en los títulos en futuras ocasiones. Lamento que te hayas sentido ofendido con este, pero de los errores y de las críticas constructivas como la tuya se aprende 🙂
Un saludo!
Hola Emilio,
Gracias por contestar y disculpa, sólo pretendía ser una crítica constructiva…
Saludos y feliz año 😉
No hay de qué disculparse Manuel, de hecho seguramente haya más lectores que coincidan con tu postura pero no lo hayan reflejado en comentarios. Todas las críticas constructivas son bienvenidas 🙂
Excelente aporte, yo utilizo Pixlr mucho para quitar fondos no deseados a las imágenes y hacerlos transparentes y lo recomiendo mucho. Fotor me encanto y la sección de banners en general. Saludos
Muchas gracias Christian. Pixlr fue una de las herramientas que más consulté hace unos meses. Creo recordar que tiene una app para el móvil bastante chula 🙂
Saludos!
¡Que gran artículo Emilio! Acabo de compartirlo 😉
Personalmente creo que la herramienta que más he usado ha sido Pixabay, tienen imágenes sobre absolutamente todo. Entre ese y Canva se llevan prácticamente toda la parte visual de mis proyectos.
También me gustaría añadir ReciteThis que para crear imágenes con citas dentro «a lo pro» es muy bueno, aunque tenga la marca de agua.
¡Un saludo! 😀
¡Genial Raúl, mil graciasss! Me alegra un montón que lo hayas compartido con tus seguidores, ojalá les sea de ayuda 🙂
La herramienta de ReciteThis no la conocía, pero me la apunto. He visto un poquillo por Google Imágenes las posibilidades que ofrece y los resultados parecen bastante buenos, así que gracias nuevamente jaja.
Por cierto, he visto la portada de tu web y tiene una pinta fantástica.
Un saludo!! 😉
¡Excelente artículo!
Muchísimas gracias por toda la información que has aportado.
Saludos
Muchas gracias a ti Amelia, me alegro de que te haya gustado 🙂
Saludos!
Emilio, estoy esperando ansiosamente el artículo en el que hablas sobre la estrategia que has seguido para posicionar un meganicho en 1 mes. A ver con qué nos sorprendes.
Creo que no voy a publicar ese meganicho en el blog públicamente. Estoy preparando algo de lo que hablaré próximamente, pero calculo que aún faltan unas semanas 😛
Puedes compartir la estrategia/técnica sin desvelar la web, ¿no? jajaja. 😛
Hola Emilio, solo quería darte las gracias por el increíble esfuerzo que hiciste compartiendo un post tan completo, nos ayudará muchísimo a bastantes personas!
Muchas gracias 🙂
Hola Xauen,
No sabes la alegría que me da leer este tipo de comentarios 😀 . Muchas gracias a ti por pasarte a comentar y valorar el esfuerzo.
Un saludo!
Hola Emilio, acabo de dar con tu web gracias a la entrevista que hiciste el año pasado con Omar, de haciaelautoempleo.com, y la verdad es que estoy más que contento por la cantidad y calidad de contenido que he visto en tu blog! Sin duda alguna me voy a tomar mi tiempo leyendo ya que hay bantante que aprender acá! Gracias! Saludos.
Muy buenas!!!
Qué bien tenerte por aquí, y muchísimas gracias por tu comentario. Me alegra un montón que hayas visto contenido interesante en el blog 😀
Para cualquier cosilla por aquí me tienes. Un saludo!!
Excelente post Emilio, es muy completo y la verdad que las herramientas que muestras sí que son útiles. Directo a favoritos este post, sé que me sacara de más de un problema en el futuro!! Saludos
Me alegra leer eso Luis, muchas gracias!!
Emilio desde córdoba eres un crack y me gustan muchos tus post. En Mayo la Feria hay que disfrutar. Mucho animo con este pedazo de proyecto y blog. Exitos y Saludos
Hola Juan!
Muuuuchas gracias!! Vaya, la feria está a la vuelta de la esquina jajaja, qué ganitas tengo ya…
Un abrazo fuertee
Buen trabajo, si lo actualizas un poco con los últimos editores quedará fenomenal.
Un saludo